
웹액츄얼리 북스팀은 지난 10일 ‘반응형 웹디자인(이단 마콧 저)‘을 출간했습니다. 현재 전 세계 웹디자인계에서 가장 뜨거운 이슈를 꼽으라면 단연 ‘반응형 웹디자인’이 아닐까 생각합니다. 아직은 이 작업 방식에 대해 몇몇 논쟁이 있기는 합니다. 하지만 지금처럼 다양한 스크린 넓이와 운영체제가 쏟아지는 모바일 시대에 이 방법은 저희처럼 직접 웹사이트를 제작하는 실무자에게 최선이라고 생각하고 있습니다.
최종 사용자에게도 유익한 경험을 줄 것이라 믿습니다. 워드프레스와 반응형 웹디자인 작업을 열심히 연구 중인 웹액츄얼리팀은 코드 포잇팀에 의뢰해 이 글을 번역해 올립니다. 이 글에서 처럼 여러분도 ‘반응형 웹디자인 + 워드프레스’에 대한 비전을 읽고 뜨거운 열정으로 신나는 작업을 경험해 보시기를 기대합니다.
[편집자주]
차례
원하는 섹션으로 빠르게 이동하고 싶다면 아래 링크를 이용하기 바랍니다.
- 서문(Preface)
- 1. 크리스 코이어 (Chris Coyier)
- 2. 이안 스튜어트(Ian Stewart)
- 3. 새라 캐논(Sara Cannon)
- 참조(References)
- A Code Poet Book
서문
지금 이 순간 당신의 사이트는 어떤 스크린에서 마치 ‘죽음’처럼 끔직한 모습으로 보일지도 모릅니다. 또한 당신의 그 처참한 사이트가 방문자들을 쫓아내고 있는 동안 새로운 기기들은 이름도 채 외우기 전에 마구잡이로 쏟아져 나와 이미 처참한 당신의 사이트를 더욱 비참하게 만들고 있지요.
상상 속의 비좁은 CRT에 맞춰진 고정 레이아웃의 시대는 이제 끝났습니다. 그리고 스마트폰, 태블릿, 다양한 크기의 노트북 그리고 엄청난 크기와 해상도를 지닌 모니터를 통해 사이트를 접하는 오늘, 유동 레이아웃도 부족하기만 합니다.
그래서 반응형 웹디자인(Responsive Web Design, RWD)이 등장한 것입니다.
지난 2010년 이단 마콧(Ethan Marcotte)에 의해 ‘반응형 웹디자인’이란 신조어가 탄생된 이후 사이트를 반응형으로 만드는 디자이너 및 개발자들의 수가 점점 늘어나기 시작했습니다. 즉 뷰포트에 따른 경험의 차이를 실험한 후 만족도를 극대화하기 시작한 것이죠.
그렇다면 이것이 워드프레스 기반의 디자이너와 개발자인 당신에게 무엇을 의미할까요?
코드 포잇(Code Poet)이 이러한 궁금증을 가장 잘 해결해 줄 수 있는 사람들에게 물어보았습니다. 이 소책자를 통해 워드프레스를 반응형으로 디자인하기 위한 크리스 코이어(Chris Coyier), 이안 스튜어트(Ian Stewart) 그리고 새라 캐논(Sarah Canon)의 전략과 실제 사용법을 소개하고자 합니다.
1. 크리스 코이어 Chris Coyier

크리스 코이어는 CSS-Tricks.com의 운영자이다. CSS-Tricks은 웹디자인과 개발에 대한 영감과 관련된 모든 것을 배울 수 있는 사이트다.
크리스 코이어는 CSS-Tricks.com의 운영자다. CSS-Tricks는 웹디자인과 개발에 대한 영감과 관련된 모든 것을 배울 수 있는 사이트다. 그는 ‘Digging into WordPress(워드프레스 제대로 파기)’의 공동 저자로, 디자인에 대한 좋은 글귀(quote)들을 모은 QuotesOnDesign.com을 운영한다.
도대체 반응형 웹디자인이 무엇이길래 이렇게 난리인가?
저는 ‘반응형 웹디자인’이란 단어를 처음 사용하고 그 의미를 구체적으로 정립해야 한다고 한 이단 마콧의 말에 동의합니다. 그래야 논의가 쉬워지기 때문이죠. 반응형 웹디자인이란 구체적으로 다음 세가지를 뜻합니다.
- 유동적 레이아웃(Fluid layout) / 그리드(Grids) (즉, 상대값 너비를 사용하는 구조적인 요소)
- 유동적 레이아웃에 맞는 미디어
- 창 크기에 따라 레이아웃을 조정하는 해상도 분기점(breakpoint, 미디어 쿼리(media queries))
우리는 사람들이 정확히 어떤 방식으로 우리가 만든 웹사이트를 보는지 알 수 없다는 것을 인정하고 그 변화에 빨리 대처해야 합니다.
사람들은 우리가 만든 웹사이트를 다양한 크기의 브라우저 창을 통해 보기 시작했고, 이러한 경향은 가속화되고 있습니다. 그래서 우리는 사람들이 정확히 어떤 방식으로 우리가 만든 웹사이트를 보는지 알 수 없다는 것을 인정하고 그 변화에 빨리 대처해야 합니다. 왜냐하면 그 미래가 바로 현재이기 때문입니다.
왜 반응형으로 디자인 하는가?
한 가지 큰 이유는 너무 재미있기 때문입니다. 물론 (희망하기는) 사용하고 있는 브라우저나 기기에 상관없이 더 나은 경험을 제공한다는 이유도 있지만 그것은 첫 번째에 따라오는 부수 이익일 뿐입니다.
고객에게 반응형 웹디자인의 중요성을 어떻게 설명하는가?
저는 고객을 직접 상대하지는 않지만 쉽게 설득할 수 있을 것 같습니다. 주머니에 있는 최고급 휴대폰을 꺼내서 자신의 웹사이트를 확인해 보라고 하면 아마도 얼마나 후져보이는지 직접 느끼게 될 것입니다.
저는 웹 애플리케이션 디자인 세계에 살고 있습니다. 대부분의 사람들은 최대한 가장 많은 기기들을 수용하는 것이 이상적이라고 생각하고 있지요. 중요한 것은 개발 스케줄에 잘 맞추고, 적합한 재능을 찾고, 무엇이 가장 중요한 것인지를 결정하는 것 등입니다. 대부분의 ‘앱’ 경우 반응형 웹디자인이 정답은 아닙니다. 처음부터 작은 스크린에 초점을 둔 개발이 중요합니다.
고객의 디자인과 개발을 위해 반응형 디자인을 얼마나 자주 사용하는가? 디자이너 및 개발자로서 당신이 얻는 혜택은 무엇인가?
저는 100% 반응형 디자인 기술을 사용합니다. 프로젝트를 처음부터 새로 시작할 경우 다시는 고정된 사이트로 만들지 않을 것입니다. 혜택이라면 더 많은 사람들이 콘텐츠를 볼 수 있다는 점과 사이트의 미래가 보증된다는 점입니다.
반응형 웹디자인은 고정 디자인보다 쉽지 않습니다. 더 어렵습니다. 하지만 아주 약간 더 어려울 뿐입니다. 디자인의 어려운 점은 바로 디자인입니다. 얼마 전 @Canarymason의 트위터에서 기막힌 글을 읽었습니다.
물론 반응형 웹디자인은 어렵죠. 이건 디자인이니까요.
Of course responsive web design is hard. It’s design. #rwd
— Mason Wendell (@codingdesigner) March 20, 2012
반응형 웹디자인이 알맞지 않은 접근이라고 생각한 사례가 있는가? 있다면 그 이유는?
데이브 루퍼트(Dave Rupert)와 저는 최근 주간 팟캐스트인 ‘Shoptalk‘에서 이단 마콧을 인터뷰한 적이 있는데 바로 이 질문에 대한 그의 답이 마음에 들었습니다.
그는 아주 확고히 자리를 잡은 데스크톱 크기 버전의 사이트가 이미 있다면, 반응형 접근은 적합하지 않을 수 있다고 했습니다. 이런 경우 굳이 사이트를 ‘반응화’하려고 하지 말고 아예 ‘모바일 우선주의’로 새로 시작해서 기존의 사이트를 보완하고 나중에 데스크톱 사이트의 미래를 위한 토대로 사용하라는 것입니다.
제가 한 가지 더하자면 웹앱이 반응형 디자인과 항상 궁합이 잘 맞는 것은 아니라는 것입니다. 모바일 기기마다 상호작용이 너무 달라서 앱 사용시 전혀 다른 접근방식이 필요할 때가 많습니다. 예를 들어 워드프레스만 봐도 모바일 앱과 웹앱이 얼마나 다른지 알 수 있습니다.
제 생각에 반응형 웹디자인은 제대로 만들기 위해 보다 많은 시간이 드는 만큼 처음에 들어가는 비용은 꽤 많을 것이라고 생각됩니다.
반응형 웹디자인을 통해 고객은 물론 당신의 시간과 비용을 더 아낄 수 있었던 사례가 있는가?
제 생각에 반응형 웹디자인은 제대로 만들기 위해 보다 많은 시간이 드는 만큼 처음에 들어가는 비용은 꽤 많을 것이라고 생각됩니다. 하지만 보다 많은 고객들을 확보하게 되는 만큼 결국에는 더 큰 돈을 벌 것이라고 생각합니다. 제가 직접 고객과 상대한다면 바로 이 논리로 반응형 접근을 판매할 것입니다.
반응형 워드프레스 디자인 중 가장 맘에 드는 사이트는 무엇이며 그 이유는 무엇인가?
‘Webdesignerwall.com’과 ‘smashingmagazine.com’의 현재 버전은 둘 다 워드프레스로 만들어졌으며 매우 훌륭합니다. 스매싱매거진의 반응형 디자인 중 놀라운 점 하나는 바로 넓은 폭입니다.
제가 계산할 때 다섯 개의 큰 분기점이 있는데 모두 매우 자연스러운 너비로 설정되어 있습니다. 디자인도 작은 핸드폰 크기의 스크린이나 거대한 규모의 스크린에서도 훌륭합니다. 물론 그 점이 반응형 디자인의 포인트이기는 하지만 320px부터 2000px 이상까지 모든 너비에 맞추어 완벽하게 만들었다는 것은 참으로 놀랍습니다.

 ‘Webdesignerwall.com’과 ‘smashingmagazine.com’의 현재 버전은 둘 다 워드프레스로 만들어졌으며 매우 훌륭합니다. 스매싱매거진의 반응형 디자인 중 놀라운 점 하나는 바로 다양한 폭입니다.
‘Webdesignerwall.com’과 ‘smashingmagazine.com’의 현재 버전은 둘 다 워드프레스로 만들어졌으며 매우 훌륭합니다. 스매싱매거진의 반응형 디자인 중 놀라운 점 하나는 바로 다양한 폭입니다.
반응형 웹디자인을 시작할 때 아무 것도 없이 맨 처음부터 시작하는가 아니면 부모 테마(parent theme)나 테마 프레임워크(theme framework)를 사용하는가?
당연히 맨 처음부터 시작합니다. ‘프레임워크(framework)’를 장난 삼아 만들어 본 적은 있습니다만 제가 작업하고 있는 일들은 너무 다양해서 ‘진짜’ 프레임워크의 필요성을 찾지는 못했습니다. 프레임워크의 포인트는 여러 비슷한 프로젝트들을 할 때 시간을 아껴주는 것이라고 생각합니다.
요즘 대세는 ‘모바일 우선주의’이고 저 또한 동의하지만 아직까지는 데스크톱/노트북 크기 위주로 디자인한 후 작은 스크린을 위해 필요에 따라 미디어 쿼리로 조절하는 것이 저와는 잘 맞습니다.
당신의 반응형 웹디자인 작업 과정은 어떠한가?
말씀 드리기에 좀 그렇지만 저는 아직도 데스크톱 레이아웃으로 시작합니다. 요즘 대세는 ‘모바일 우선주의’이고 저 또한 동의하지만 아직까지는 데스크톱/노트북 크기 위주로 디자인한 후 작은 스크린을 위해 필요에 따라 미디어 쿼리로 조절하는 것이 저와는 잘 맞습니다. 데스크톱 레이아웃은 주로 너비가 상대값(%)으로 지정된 크고 float 속성을 가진 요소들로 만듭니다.
이 작업은 다양한 크기의 브라우저에 자동으로 맞춰지는 유동적인 환경을 만들어 줍니다. 그런 다음 모바일을 셔플하기 위해 간단한 미디어 쿼리 몇 개를 씁니다. 요즘의 셔플링(shuffling, 기기해상도의 다양화를 말함)은 기기의 기본 너비보다 넓지 않은 여러 단(column)을 하나의 단으로 뭉치는 단순한 것이지만 앞으로는 더 복잡해 질 것입니다. 그리고 기본 모바일 레이아웃은 단이 무조건 하나여야 한다는 생각을 버리고 x축(x-axis)을 보다 창조적으로 활용해야 할 것입니다.
그리드와 영역(region)과 같은 CSS 기능들이 발달할수록 브라우저 창이 작아지거나 커짐에 따라 보다 구체적인 콘텐츠 배치가 가능해질 것입니다. 저는 디자이너로서 무엇이 디자인에 있어 중요한지 알만큼 충분한 경험이 있다고 생각합니다. 따라서 저의 최종 디자인은 아마도 모바일 우선주의로 디자인했을 때와도 매우 비슷할 것이라고 생각합니다.

당신이 만든 반응형 웹사이트들은 어떤 것이 있는가?
올해 저는 우푸(Wufoo)와 함께 바캠프투어(Barcamp Tour)를 다시 할 예정입니다. 이미 했던 작업이고 반응형으로 만들었죠. 우푸는 최근에 반응형 요소를 더해서 새로 디자인했습니다. 프런트 엔드 웹디자인에 대한 나의 블로그(css-tricks.com)도 반응형 웹입니다. 그 변천사를 보면 1) 백지 상태에서 2) 모바일 전용 사이트를 거쳐 3) 현재의 반응형 사이트로 거듭나게 되었습니다.

모바일 전용 사이트의 장점은 매우 가볍다는 것(super light-weight)인데, 다시 말하면 낮은 대역폭의 모바일 기기에서 빠르게 작동한다는 것입니다. 저는 결국 코드 포크(code-fork)를 감당할 수 없었습니다.
콘텐츠가 같은 두 개의 사이트를 혼자 운영하는 것은 정말 못할 짓이었죠. 저는 반응형 웹디자인이 다양한 크기의 스크린을 하나의 코드로 디자인할 수 있도록 만든다는 점이 참 좋습니다. 하지만 현재 반응형 웹디자인은 예전의 모바일 사이트 디자인보다는 꽤 무거운 편입니다. 그런 의미에서 우리는 반응형 디자인의 진화과정 중 아직 애매한 곳에 놓여있다고 할 수 있습니다.
반응형 웹디자인의 진화과정에서 이 애매한 곳을 벗어나려면 무엇이 필요하다고 생각하는가?
지금 이 시기를 벗어나기 위해서 필요한 것은 웹페이지가 열리는 (각 기기의) 환경에 맞게 크기를 조절해 줄 수 있는 툴입니다. 예를 들면 브라우저 스크린이 아주 작고 네트워크 연결이 느릴 경우 스크린이 크고 네트워크 연결이 빠를 때 보다는 낮은 해상도의 이미지를 선호할 것입니다. 아쉽게도 이런 툴들은 아직 존재하지 않습니다. 있다 해도 제대로 된 것들이 아니죠. 지금으로선 언제 자료를 불러오고 불러오지 않는지에 대한 정확한 명시, 또는 새로운 이미지 포맷이나 문법(syntax)이 도움될 수 있을 것입니다. 여러 요소들이 복잡하게 얽혀있는 만큼 쉽지는 않겠지만 이에 대한 필요가 너무도 절실하기 때문에 곧 해결책이 나올 것입니다.
반응형 웹을 디자인하고 개발하는 데에 있어 가장 힘든 점들은 무엇인가?
놀랍게도 창의력이 그 중 하나입니다. 반응형으로 디자인하기 위해서는 페이지의 모든 요소들이 다양한 기기에서 어떻게 반응할 것인지 머리 속에 그릴 수 있어야 하는데 이것을 어려워하는 사람들이 있더군요. 물론 숙련되면 극복할 수 있지만 말입니다. 반응형 디자인이란, 모든 것을 ‘상호작용적 디자인’으로 만든다는 것을 뜻합니다. 이것은 고정된 디자인 작업에 익숙한 디자이너에게는 새로운 개념일 것입니다.
반응형 디자인이란, 모든 것을 ‘상호작용적 디자인’으로 만든다는 것을 뜻합니다. 이것은 고정된 디자인 작업에 익숙한 디자이너에게는 새로운 개념일 것입니다.
어떻게 이 힘든 점들을 극복했는가? 어떤 것들이 도움이 되었는가?
저는 이 일을 타고난 사람은 아니지만, 반응형 웹디자인에 충분히 숙련되어 있어서 새로운 디자인을 할 때면 이미 머리 속에 반응형 접근이 자동으로 시작됩니다. HTML과 CSS를 처음 배울 때와 비슷합니다. 나중에 포토샵과 같은 그래픽 레이아웃 툴로 디자인할 때 머리 속에서는 이미 어떤 요소들이 어디서, 어떻게 코드와 어우러져 작동할까 생각되는 것처럼 말입니다.
저는 반응형 디자인에 대한 정보가 그리 많지 않을 때부터 시작했었기 때문에 구체적으로 어떤 자료가 제게 큰 도움이 되었는지 말씀드릴 수는 없습니다. 단 반응형 웹디자인에 관심이 있다면 제가 주저 않고 추천하는 것이 바로 실험입니다. 자주 브라우저 창을 줄이고 늘려보면서 어떤 것이 제대로 작동하는지 확인하는 습관을 갖도록 하십시오.

책, 웹사이트, 테마 프레임워크나 블로그 기사 등 반응형 웹디자인에 관해 직접 도움을 받은 유용한 정보를 추천한다면?
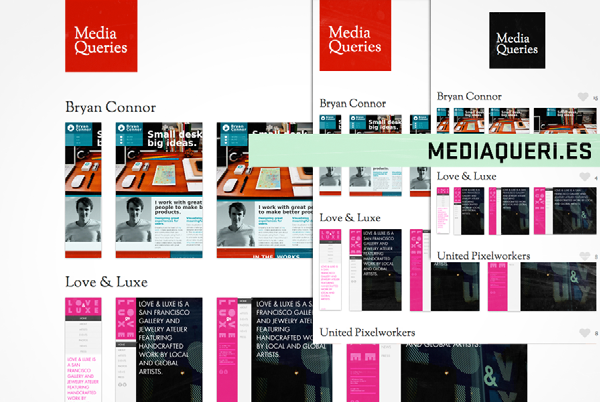
기본에 충실 하려면 먼저 이단 마콧(Ethan Marcotte)의 책(반응형 웹디자인)으로 시작하는 것이 좋습니다. 또한 다른 사람들이 어떤 영감을 통해 사이트를 만드는지 궁금하시면 Mediaqueri.es에 가서 @rwd를 팔로우하면 됩니다. 저라면 처음 시작할 때 프레임워크는 가급적 피할 것입니다. 반응형 디자인은 요약이 필요할 정도로 복잡한 개념이 아니기 때문입니다. 만약 나중에 시간을 아끼기 위해 관심이 생기게 되면 아마도 Golden Grid System(http://goldengridsystem.com)이 유용할 것입니다.
워드프레스 반응형 웹디자인에 대해 나눠 줄 다른 생각은 없는가?
저는 ‘이것이 워드프레스에서 작동할 것인가?!(Will This Work With WordPress?!)’란 제목의 포스트를 쓴 적이 있습니다. 때로 사람들은 워드프레스가 마치 무언가 특별한 방법을 통해서만 가능한 이상한 세계로 생각할 때가 있는데 저는 바로 이 잘못된 관념을 깨기 위해 이 글을 썼습니다.
워드프레스는 당신이 테마의 프런트 엔드에서 무엇을 하든지 큰 관심이 없다.
저는 기본적으로 워드프레스는 당신이 테마의 프런트 엔드에서 무엇을 하든지 큰 관심이 없다고 말씀 드렸습니다. 그 어떤 자바스크립트 프레임워크나 웹에서 찾은 CSS 소스라도 마음껏 사용할 수 있습니다. 그럼에도 워드프레스는 콘텐츠 중심의 사이트에 특히 강합니다.
따라서 이 질문에 보다 직접적으로 답하자면 당신은 분명 반응형 워드프레스 테마를 만들 수 있습니다. 만든 후 반드시 미디어를 확인하십시오. 예를 들면 유동 이미지나 유동 비디오 말입니다.
2. 이안 스튜어트 Ian Stewart

이안 스튜어트는 WordPress.com의 개발을 관리하는 오토매틱(Automattic)사의 테마 전문가이다.
이안 스튜어트는 WordPress.com의 개발을 관리하는 오토매틱(Automattic)사(社)의 테마 전문가로서, 가장 큰 인기를 끌고 있는 워드프레스 테마 여러 개를 만들었다. 그는 아름다운 디자인과 시맨틱 HTML, 그리고 워드프레스를 통해 보다 나은 웹을 만드는 것에 대해 매우 열정적이다.
Themeshaper.com과 오토매틱사의 테마팀 홈페이지에서 그를 만나볼 수 있다. iandanielstewart.com을 개인 사이트로 운영하고 @iandstewart라는 트위터 계정을 가지고 있다.
도대체 반응형 웹디자인이 무엇이길래 이렇게 난리인가?
제게 반응형 디자인이란, 현재 브라우저 창의 크기에 따라 반응하고 조절되는 웹디자인을 뜻합니다. 단순한 아이디어지만 그것으로 인한 디자인 가능성은 엄청납니다.
디자인은 더 이상 브라우저 구석 어딘가에 고정된 이미지가 아니라 살아 숨 쉬는 것이 되어서 어떤 기기를 사용하든지 사이트를 방문할 때마다 즐거운 경험을 제공하게 됩니다. 아주 작은 스마트폰부터 27인치 모니터까지 기기의 크기에 따라 아름답게 반응하죠.
디자인은 더 이상 브라우저 구석 어딘가에 고정된 이미지가 아니라 살아 숨 쉬는 것이 되어서 어떤 기기를 사용하든지 사이트를 방문할 때마다 즐거운 경험을 제공하게 됩니다.
왜 반응형으로 디자인 하는가?
반응형 디자인은 매우 자연스럽습니다. 그저 나에게 이롭다는 이유만으로 무언가를 하기는 어렵죠. 그런데 반응형 웹디자인은 제가 좋아하는 작업 방식과도 잘 맞고 제가 즐겨 사용하는 것을 활용합니다. 깔끔하고, 언제든지 다른 용도로 바꿔 사용할 수 있는 유연한 CSS, 그리고 시맨틱 HTML처럼 말입니다.
그런데 반응형 디자인이 저와 저희가 만든 테마 사용자들은 물론 그들의 독자들에게 이롭기까지 하니 반응형 디자인을 거부하기가 점점 어려워질 뿐이죠.
고객에게 반응형 웹디자인의 중요성을 어떻게 설명하는가?
저는 고객에게 반응형 웹디자인을 설명하는 것이 매우 쉽습니다. 그 이유는 제 고객인 블로거들은 주로 어디서나 ‘똑같이’ 보이는 워드프레스 테마를 절실히 원하기 때문입니다. 즉 그들이 신중하게 선택한 모양 그대로 아름답게, 특히 모든 콘텐츠가 그 어떤 기기에서 보더라도 쉽게 변환되어 제대로 남아있기를 원합니다. 이것을 가능하게 하려면 테마 디자이너의 적잖은 노력이 필요하긴 합니다. 하지만 제대로만 실행된다면, 그들에게 물 흐르는 듯한 자연스러운 경험을 제공하는 것은 반응형 디자인입니다.
그들은 자신들의 아름다운 웹사이트가 큰 노력을 들이지 않아도 디바이스간에 자연스럽게 변환되기를 원합니다.
고객의 디자인과 개발을 위해 반응형 디자인을 얼마나 자주 사용하는가? 디자이너 및 개발자로서 당신이 얻는 혜택은 무엇인가?
저희는 반응형 워드프레스 테마를 최대한 자주 만들려고 합니다. 테마를 만들고 있지 않을 때에도 저희가 하는 일에 영향을 미치죠. 심지어 고정 너비 디자인을 유동적, 상대값(%) 기반 구조 (반응형 디자인의 토대) 위에 만들 때 나중에 기존 테마에 새로운 디자인 요소나 워드프레스 기능을 추가하기가 매우 용이합니다. 모든 것이 물 흐르듯 자연스러워야 합니다.
반응형 웹디자인이 알맞지 않은 접근이라고 생각된 사례가 있는가? 있다면 그 이유는?
전 아직도 반응형 워드프레스 테마가 불필요한 경우가 있다고 생각합니다. 때로는 다른 크기의 창으로 봤을 때 더 안좋아 보이는 경우도 있습니다. 반응형 디자인으로 ‘모바일’ 사이트를 만들 때 그 콘텐츠가 모바일에 특화된 상황에 있다면, 모바일 전용 테마가 더 좋은 선택일 수도 있습니다.

반응형 워드프레스 디자인 중 가장 맘에 드는 사이트는 무엇이며 그 이유는 무엇인가?
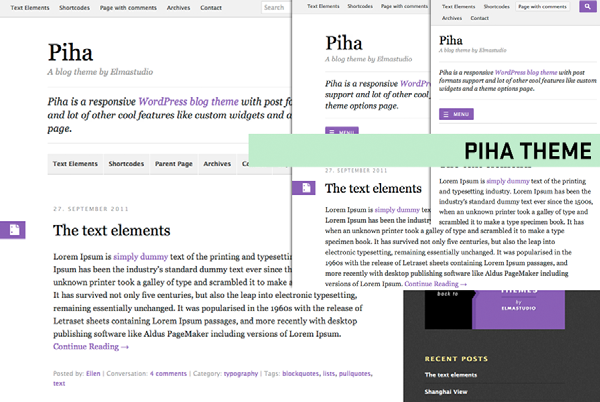
지금 제가 가장 좋아하는 반응형 워드프레스 테마는 독일의 엘마스튜디오(Elmastudio)에서 만든 Piha입니다. 어떤 크기라도 너무도 아름답고 부족한 것이 전혀 없어 보입니다.
책, 웹사이트, 테마 프레임워크나 블로그 기사 등 반응형 웹디자인에 관해 직접 도움을 받은 유용한 정보를 추천한다면?
제게는 이단 마콧의 책과 그의 블로그가 최고의 기준입니다. 하지만 그 무엇보다 가장 중요한 것은 바로 실험과 테스팅입니다. 다음엔 더 많은 테스팅, 그 다음에도 더 많은 테스팅이죠.
반응형 웹디자인을 시작할 때 아무것도 없이 맨 처음부터 시작하는가 아니면 부모 테마(parent theme)나 테마 프레임워크(theme framework)를 사용하는가?
둘 다 입니다. 오토매틱에서는 맨 처음부터 새로운 테마를 만들기 위해 ‘_s’라는 테마(Github에서 무료제공)를 사용하기 시작했습니다. 한편으로는 디자인 과정과 상관없이 사용할 수 있는 것이지만 새로운 반응형 워드프레스 테마를 만들기 위한 프레임워크로 볼 수 있지요. 작은 스크린의 큰 내비게이션 메뉴와 샘플 백분율 기반 레이아웃을 해결하기 위한 자바스크립트 솔루션이 제공됩니다. 반응형 테마를 빠르게 만들기 위해 더 많은 도움이 필요하다고 판단되면 (예를 들면, 미디어 쿼리 안의 스타터 분기점) 아마도 이런 것들이 추가될 것입니다.
당신의 반응형 웹디자인 작업 과정은 어떠한가?
저는 레이어로 CSS를 쓰는 것을 좋아합니다. 매 프로젝트마다 저는 여러 브라우저의 렌더링을 평준화하고 타이포그라피 기본값을 지정하는 리셋을 하고 시작합니다.
이것이 데스크톱 뷰, 즉 가장 평범한 디자인 형태의 기본적인 유동 구조입니다. 이 구조는 기본적으로 사이드바와 콘텐츠 영역의 위치를 조정하는 플로트(float)와 여백(margin)을 포함하는 모든 주요 가로 너비를 뜻합니다. 이 구조를 이렇게 분리시킬 때 레이아웃 실험은 물론 나중에 캐스케이드(Cascade Style Sheet, CSS를 말함)에서 미디어 쿼리로 디자인을 변경하기가 수월해 집니다. 마지막으로 테스팅이 있죠. 아주 많은 테스팅 말입니다.
반응형 웹을 디자인하고 개발하는 데에 있어 가장 힘든 점은 무엇인가? 어떻게 이 힘든 점들을 극복했으며 어떤 자료들이 도움이 되었나?
반응형 디자인의 기초는 유동 이미지인데 워드프레스에서는 이것이 조금 애매할 수 있습니다. 워드프레스에서 너비가 하드코딩 된 이미지는 브라우저에서 작동될 때 문제가 발생할 수 있습니다. 이 점에 대한 저희의 답은 시작 테마인 ‘_s’에서 자세히 설명하고 있습니다.
저희는 워드프레스 테마가 다뤄야 할 가능한 모든 이미지를 신중히 세 가지 선언 블록 안에 선택했습니다. 모든 이미지를 다룰 수 있는 표준 유동 이미지 CSS가 있고 워드프레스 미디어 라이브러리에 추가된 이미지들은 자동높이 조절이 됩니다. 높이와 너비 속성이 모두 하드코딩 되어 있습니다. 또한 IE8에서 매우 크게 보이는 워드프레스 이미지들을 위한 패치도 있습니다.
제 바람은 이것이 반응형 웹디자인의 실질적인 예가 되어서 반응형 디자인 기술을 쉽게 이해할 수 있도록 돕는 것이었습니다.
당신이 만든 반응형 웹사이트들은 무엇이 있는가?
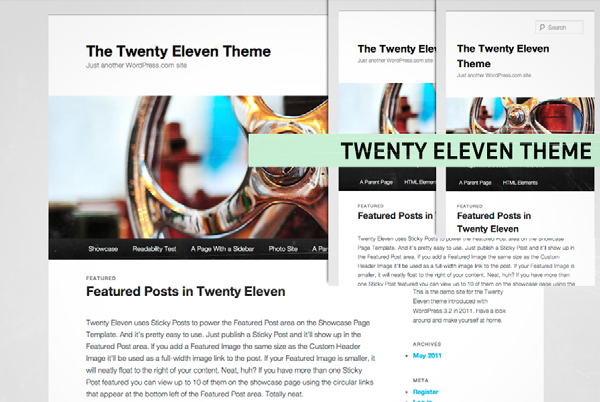
저는 2011 워드프레스 기본(default) 테마인 Twenty Eleven을 만든 것이 가장 자랑스럽습니다. 제 바람은 이것이 반응형 웹디자인의 실질적인 예가 되어서 반응형 디자인 기술을 쉽게 이해할 수 있도록 돕는 것이었습니다.
수많은 개발자들이 Twenty Eleven를 통해 그들의 첫 반응형 워드프레스 테마를 만들 수 있었습니다. 제가 그들에게 도움이 될 수 있었다는 것이 매우 기뻤습니다.

수많은 개발자들이 Twenty Eleven를 통해 그들의 첫 반응형 워드프레스 테마를 만들 수 있었습니다.
3. 새라 캐논 Sara Cannon

새라 캐논은 아트, 디자인, 그리고 타이포그라피에 열정을 가지고 있다. 그녀는 알라바마 버밍햄(Alabama Birmingham)에서 웹사이트 디자인 및 개발을 하고 있으며 워드프레스 핵심 후원자이다.
새라 캐논은 아트, 디자인, 그리고 타이포그라피에 열정을 가지고 있다. 그녀는 알라바마 버밍햄(Alabama Birmingham)에서 웹사이트 디자인 및 개발을 하고 있으며 워드프레스 핵심 후원자이다. UI 그룹에서 일하고 있으며 워드캠프 버밍햄(WordCamp Birmingham)을 운영하고 있기도 하다. 오픈 소스와 강아지를 사랑하고 좋은 맥주를 즐기곤 한다.
그녀의 웃음소리는 @saracannon 트위터 계정과 개인 블로그 sara-cannon.com에서 들을 수 있다.
왜 디자인을 반응형으로 하는가?
콘텐츠가 항상 중심이 되어야 합니다. 우리는 여러 기기에서 콘텐츠가 어떻게 보여질지 조절할 수 있는 능력이 있습니다. 그리고 우리의 의무는 그 점을 숙지하고 기기와 상관없이 콘텐츠가 빛을 발할 수 있도록 하는 것입니다.
네이티브 앱들은 비쌉니다. 여러 프로그래밍 언어로 작성된 다양한 코드를 관리하게 될 것이 뻔한데 이런 모델은 유지가 불가능합니다. 네이티브 앱 모델에서 성공하기 위해 필요한 자원들이 너무도 많기 때문이죠. 반응형 디자인은 똑같이 훌륭한 콘텐츠 경험을 제공해 줄 수 있습니다. 몇 개의 네이티브 하드웨어 혜택을 제외하고는 말입니다. 하지만 이것도 브라우저들이 앞으로 해결해 나가겠죠. 구글이 어떻게 당신의 현 위치를 파악할 수 있는지, 네이티브 카메라 기능을 어떻게 사용할 수 있는지 생각해 보십시오.
브라우저 간의 상호 연결성도 장점입니다. 네이티브 앱은 웹앱과 달리 서로 상호작용을 하지 않습니다. 예를 들면 휴대폰에서 페이스북 이메일 링크를 클릭하면 네이티브 앱이 아니라 브라우저로 연결됩니다. 브라우저 사이트의 해결방안은 하나의 소스 코드 기반의 크로스 플랫폼입니다. 저는 정말로 모바일의 미래는 웹앱에 달려있다고 믿습니다.
웹사이트의 핵심은 콘텐츠입니다. 콘텐츠가 바로 메시지고 말로 표현된 브랜딩입니다.
고객들에게 반응형 웹디자인이 왜 중요한지 어떻게 설명하는가?
웹사이트의 핵심은 콘텐츠입니다. 콘텐츠가 바로 메시지고 말로 표현된 브랜딩입니다. 어떤 사람이 회사, 제품, 또는 브랜드에 대해 들었을 때 주로 무엇을 합니까? 구글로 검색해 봅니다. 온라인이 당신의 브랜드와 콘텐츠에 대한 첫 인상인 것입니다.
현재 사람들은 태블릿, 게임기, 피드 리더 등 아주 다양한 기기와 방법으로 여러분의 콘텐츠를 접하고 있습니다. 즉 접근 경로가 너무도 다양하기 때문에 기기 자체가 메시지와 브랜드의 장애물이 되어서는 안됩니다.
웹사이트는 어떠한 환경 속에서도 주어진 상황에 매끄럽게 적응할 수 있어야 합니다. 그래야 사람들이 정말 중요한 것에 집중할 수 있기 때문입니다. 모바일은 절대로 나중에 생각해서는 안 되는 것입니다.
com-Score에 따르면 스마트폰 사용자의 수가 약 10억 1,300명에 달한다고 합니다. 태블릿 사용자는 포함하지도 않고 말입니다. 따라서 디자인과 시안(mock-up)을 할 때 이 점을 반드시 유념해야만 합니다. 콘텐츠가 당신 정체성의 열쇠인 만큼 일관된 분기점을 설치하여 가독성을 높이는 것이 매우 중요하기 때문이죠. 사람들이 당신의 브랜드와 소통하는 것을 어렵게 만들어서는 안됩니다.
저는 정말로 모바일이 더 이상 나중에 생각해 볼거리가 아니라 이미 주어진것 이라고 믿습니다.
고객의 디자인과 개발을 위해 반응형 디자인을 얼마나 자주 사용하는가? 디자이너 및 개발자로서 당신이 얻는 혜택은 무엇인가?
저는 제가 작업하는 모든 사이트에 반응형 웹디자인을 사용합니다. 저는 정말로 모바일이 더 이상 나중에 생각해 볼거리가 아니라 이미 주어진것 이라고 믿습니다. 저는 데스크톱에서만 제대로 작동하는 시대는 지났다고 생각합니다.
오늘날의 사회는 모바일을 요구하고 있습니다. 이것은 더 이상 새로운 것이 아니며 직시해야 할 현실입니다.
반응형 웹디자인이 알맞지 않은 접근이라고 생각한 사례가 있는가?
모바일의 중요성을 언급하는 것이 부적절한 경우는 없습니다. 하지만 경우에 따라 전통적인 반응형 기술들이 사이트의 속도를 느리게 할 수 있습니다. 만약 앱처럼 빠르고 세련된 것을 원한다면, 불필요한 소셜 자바스크립트를 제거함으로써 속도를 빠르게 할 수 있습니다. 이것은 별도의 템플릿 파일의 사용을 통해 가능합니다. 이러한 특정 기술들이 꼭 ‘반응형 디자인’이 아니라고 할 수 있는지는 의문이지만 전통적인 용도에서는 분명 벗어난다고 할 수 있습니다.
저는 고객에게 휴대폰을 통해 사이트를 한 번 보라고 했습니다. 그들의 사이트는 이미 모바일 최적화였기 때문이었습니다.
반응형 웹디자인을 통해 고객은 물론 당신의 시간과 비용을 더 아낄 수 있었던 사례가 있었는가?
언젠가 좀 수상쩍은 회사가 고객에게 연락해서 ‘친-모바일’ 사이트를 만들어 주겠다며 값비싼 ‘서비스’를 제안한 적이 있었습니다. 저는 고객에게 휴대폰을 통해 사이트를 한 번 보라고 했습니다. 그들의 사이트는 이미 별도의 서비스가 필요 없을 만큼 모바일 최적화였기 때문이었습니다. 모두들 깜짝 놀라워했었죠.
반응형 워드프레스 디자인 중 가장 맘에 드는 사이트는 무엇이며 그 이유는 무엇인지요?
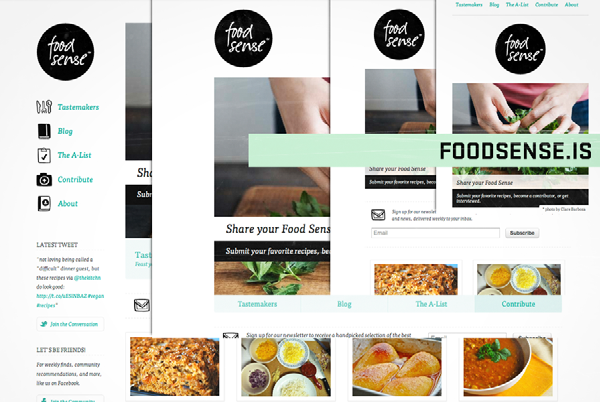
저는 foodsense.is와 morehazards.com이 가장 좋습니다. foodsense.is는 콘텐츠를 돋보이게 하기 위해 레이아웃 전체를 과감히 바뀌는 것을 두려워하지 않는 점이 좋습니다. morehazards.com은 모바일로 갈 때 불필요한 것들을 과감히 제거하는 것을 두려워하지 않는 점이 좋습니다.

foodsense.is는 콘텐츠를 돋보이게 하기 위해 레이아웃 전체를 과감히 바뀌는 것을 두려워하지 않는 점이 좋습니다.

morehazards.com은 모바일로 갈 때 불필요한 것들을 과감히 제거하는 것을 두려워하지 않는 점이 좋습니다.
책, 웹사이트, 테마 프레임워크나 블로그 기사 등 반응형 웹디자인에 관해 직접 도움을 받은 유용한 정보를 추천한다면?
- Responsive Web Design (book) by Ethan Marcotte
- Responsive Web Design (article) by Ethan Marcotte
- Fluid Grids
- Fluid Images
- CSS Media Queries & Using Available Space
- Create Fluid Width Videos
- How To Use CSS3 Media Queries To Create a Mobile Version of Your Website
- Responsive Web Design: What it is and how to use it
- Responsive Web Design Techniques, Tools and Design Strategies
- TwentyEleven WordPress theme
- FitVid.js 삽입된 video 요소의 너비를 유동적으로 제어해주는 자바스크립트 플러그인
- 1140 CSS Grid 1140px을 기반으로 한 그리드 시스템
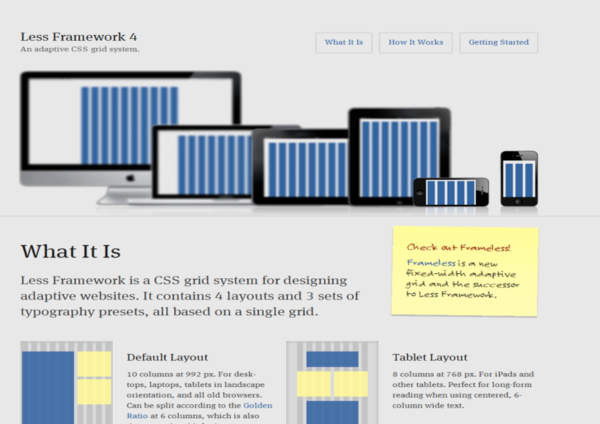
- Less Framework 4 적응형(adaptive) CSS 그리드 시스템
- css3-mediaqueries-js IE5+, 파이어폭스 1+, 사파리2+ 등 구형 브라우저에서 미디어 쿼리의 사용을 가능하게 해주는 자바스크립트 라이브러리
- Media Queries 미디어 쿼리에 대한 W3C 권고사항
- mediaqueri.es

Less Framework 4
반응형 웹디자인을 시작할 때 아무 것도 없이 맨 처음부터 시작하는가 아니면 부모 테마(parent theme)나 테마 프레임워크(theme framework)를 사용하는가?
저는 주로 Twenty Eleven 테마를 기준으로 제작합니다. 하지만 때로는 Twenty Eleven이 제공하는 것 보다 많은 것을 포함해야 할 때도 있습니다. 더 많은 미디어 쿼리, Fitvid(삽입된 비디오의 크기를 유동적으로 조절해 주는 라이브러리), 또는 좀 더 복잡한 사이트를 위한 다른 기술 말입니다.
당신의 반응형 웹디자인 작업 과정은 어떠한가?
저는 주로 디자인을 먼저 하고 그 다음 몇몇의 분기점들로 실험을 해봅니다. 큰 스크린(최대 분기점), 노트북, 아이패드 그리고 아이폰 등으로 확인합니다.
저는 콘텐츠에 가장 적합한 균형을 찾은 후에 개발을 계획합니다. 어떤 이들은 ‘모바일 우선주의’로 접근하지만 저는 개발 단계에서는 노트북을 기준으로 코딩을 한 후 조절하는 것이 잘 맞습니다.
언젠가는 분명 보다 모바일 UI 중심의 디자인으로 인해 모바일 우선 접근을 택해야 할 날이 올 것이라 믿습니다.
지금까지 제가 작업했던 사이트들은 업무나 상호작용 위주(의 서비스 사이트)가 아닌 (블로그나 뉴스사이트 같은) 콘텐츠 배포와 읽기 위주의 사이트였습니다. 제 작업 과정을 간단하게 정리하자면,
- 가변 그리드
- 가변 이미지와 동영상
- 미디어 쿼리(Media Queries)
- 끝없는 테스트
- 출시
- 수익
가장 힘든 점은 사이트가 런칭된 후에 기능들을 개발하는 것이 아닐까 합니다.
반응형 웹을 디자인하고 개발하는 데에 있어 가장 힘든 점은 무엇인가?
사이트가 런칭된 후에 기능들을 개발하는 것이 아닐까 합니다. 새로운 템플릿이나 기능을 추가할 때마다 다시 돌아가서 반응형 테스트를 해야 합니다. 이때 테스팅 과정이 보통 브라우저와 OS 테스팅보다 훨씬 오래 걸립니다.
어떻게 이 힘든 점들을 극복했습니까? 어떤 것들이 도움이 되었나요?
저는 많은 기기들을 소유하고 있고 그것들을 모두 테스팅에 사용합니다. 하지만 몇 개의 테스팅 프로토콜을 더 갖고 있는 것이 도움이 됩니다. 크롬의 개발자 도구(Chrome dev tools)는 쉽고 빠른 테스팅을 위해 사용자 에이전트를 바꿀 수 있습니다. 또한 firebug 툴도 있고 소스를 보기 위해 아이패드와 아이폰에 설치할 수 있는 bookmarklets도 있습니다. 그리고 Kindle Fire를 구입하는 것도 도움이 됐죠. 사용자 수가 빨리 늘고 있거든요.
당신이 만든 반응형 웹사이트들은 무엇인가?
저는 Twenty Eleven의 자식테마로 PandoDaily.com을 만들었습니다. 오토매틱 테마팀(Lance (Willett), Ian (Steward), 등)이 만들어 놓은 기초 위에 제작할 수 있어서 너무 좋았습니다. 그 덕분에 지속적으로 업데이트 될 것이기 때문이죠.

저는 Twenty Eleven의 자식테마로 PandoDaily.com을 만들었습니다.
RWD RESOURCES
추가 참고 읽어볼 목록 FURTHER READING
- Responsive Web Design (book) by Ethan Marcotte
- Responsive Web Design (article) by Ethan Marcotte
- Fluid Grids (article) by Ethan Marcotte
- Fluid Images (article) by Ethan Marcotte
- CSS Media Queries & Using Available Space (article) by Chris Coyier
- Create Fluid Width Videos (article) by Chris Coyier
- Responsive Web Design: What it is and how to use it
- Responsive Web Design Techniques, Tools and Design Strategies
- Media Queries The W3C candidate recommendation
- 50 Fantastic Tools For Responsive Web Design
추가 참고 청취할 목록 FURTHER LISTENING
- ShopTalk 009 Chris Coyier and Dave Rupert chat with Ethan Marcotte
- Responsive Web Design with Jeremy Keith (SitePoint podcast)
- The Big Web Show: Responsive Web Design
- The Web Ahead: Ethan Marcotte on Responsive Web
- Ethan Marcotte: The How and Why of Responsive Web Design
추가 참고 시도해볼 목록 FURTHER EXPERIMENTATION
- _s a starter theme from Automattic
- TwentyEleven WordPress theme
- FitVid.js a jQuery plugin for fluid width video embeds
- 1140 CSS Grid The 1140 px CSS grid system
- Less Framework 4 an adaptive CSS grid system
- css3-mediaqueries-js (css3-mediaqueries.js is a JavaScript library tomakes IE5+, Firefox1+, and Safari2 transparently parse, test, and applyCSS3 Media Queries)
- The Golden Grid System
A Code Poet Book
‘워드프레스, 반응형 디자인을 만나다’는 워드프레스를 통해 고객, 친구, 그리고 가족을 위해 사이트를 제작하는 사람들을 위해 출간된 무료 책자 시리즈의 첫 번째 책으로서 이들의 필요와 실질적인 전략을 중점적으로 다루고 있습니다.
코드 포잇(Code Poet)의 추가자료를 원하거나 가입하여 업데이트 자료를 받아 보길 원하시면 codepoet.com을 방문해 주십시오. 또한 방문하셔서 여러분의 의견을 말씀해 주시기 바랍니다. 여러분의 아이디어를 꼭 듣고 싶습니다.
※ 내용중에 오번역, 오탈자를 발견하신 경우에는 알려주세요.
※ 웹액츄얼리 북스팀에서 웹디자인 관련 영문번역이나 윤문을 해주실 분을 찾습니다. 관심있으신 분은 메일 보내주세요. books@webactually.com
[편집자주]
 마이클 픽
마이클 픽
트위터 @madebypick
플릭커 http://www.flickr.com/photos/smashcut/
비메오 http://vimeo.com/smashcut
http://michaelpick.wordpress.com
마이클은 애니메이션 및 멀티미디어의 모든 것을 천재적으로 다루는 오토매틱(Automattic)의 엔지니어다.
만약에 마이클이 웹 사이트에 빠져있지 않다면 당신은 어쩌면 에스프레스를 많이 마시고 있는 그를 일본 삿포로에서 찾을 수 있을 것이다.

반응형 웹디자인
국내 최초 반응형 웹디자인의 모든것 출간!
-
webactuallyhttp://www.webactually.com
웹액츄얼리팀은 '워드프레스'를 이용해 개인/기업을 위한 '브랜드페이지'를 제작하고 웹디자인 관련 책을 번역 출판합니다. 그것도 즐겁게.
Pingback: 최고의 워드프레스 개발자가 되는 방법 | Webactually Korea
Pingback: 워드프레스, 반응형 웹디자인을 만나다. | NCODI's Blog
Pingback: 워드프레스 | 코스원
Pingback: 반응형 웹디자인 | 웹개발 공작소
Pingback: 최고의 워드프레스 개발자가 되는 방법 | iDesign