웹액츄얼리팀은 글로벌 웹디자인 트렌드에 맞는 세련되고 깔끔한 스타일의 웹사이트를 제작, 서비스하고 있습니다. 저희가 주로 사용하는 CMS는 ‘워드프레스(WordPress.org)’ 입니다. 워드프레스는 전세계 인터넷 사용자가 가장 많이 사랑하는 오픈소스 CMS입니다.
여기 소개하는 워드프레스 플러그인(plug-in)은 그동안 고객에게 서비스하면서 쌓은 노하우를 바탕으로 선정한 것입니다. 워드프레스를 사용할 때 가장 필요하거나 도움이 되는 플러그인입니다. 이 플러그들은 워드프레스 최신 버전에 최적화되어 있으며, 저희 팀이 버그 및 호환성 테스트를 했으니 안심하고 사용하셔도 됩니다.
워드프레스에 관심이 많은 국내 사용자분들께 많은 도움이 되었으면 합니다.
그럼 하나씩 살펴볼까요.
Top 10 WordPress Plugins
1. All in One SEO Pack: 검색엔진최적화 도구 다운로드
만든이: Hallsofmontezuma ㅣ 호환버전: 3.0.1 ㅣ 평점: 




사람들이 검색엔진(특히 ‘구글’)에서 특정 키워드를 검색했을 때 내 블로그 또는 웹사이트의 콘텐츠가 검색 결과에 잘 노출될 수 있도록 하는 작업을 ‘검색엔진최적화’라고 한다.
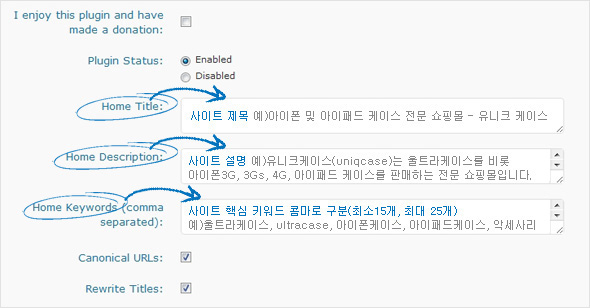
“All in One SEO Pack” 플러그인은 ‘검색엔진최적화’ 방법을 잘 모르더라도 간편하게 설정할 수 있도록 도와주는 플러그인이다. 사이트의 전체 뿐만 아니라 각각의 포스팅에 관한 메타 태그(“제목”, “설명”, “키워드”)를 쉽게 설정할 수 있다.
2. Google XML Sitemaps: 구글 XML 사이트맵 생성 다운로드
만든이: arnee ㅣ호환버전: 3.0.1 ㅣ 평점: 




Sitemap.xml파일은 검색엔진이 사이트의 전체 구조를 쉽게 파악하고, 데이터를 빠르게 처리할 수 있도록 도와준다.
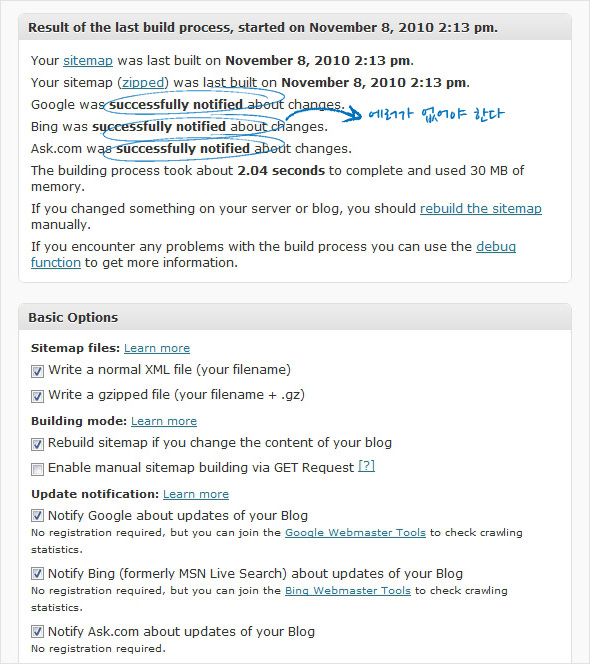
“Google XML Sitemaps” 플러그인은 구글, 야후 등의 검색엔진이 정보를 가져갈 때(크롤링) 엔진로봇이 참고 하는 Sitemap.xml파일을 자동으로 생성하도록 도와준다. 또한, 한 번의 설정으로 새로운 포스팅을 할 때마다 주요 검색엔진에 업데이트된 내용을 자동으로 알려준다.

플러그인 설정 화면 : 별도의 설정 없이 기본 설정만 적용한 화면
만약, Bing 검색까지도 완벽히 하고 싶다면 부득이 하게도 plugin 내부 파일을 수정하는 수밖에 없다.
…/wp-content/plugins/google-sitemap-generator/sitemap-core.php 이 파일에서
2229번째 줄에, $sPingUrl=”http://www.bing.com/webmaster/ping.aspx?siteMap=” . urlencode($pingUrl);을
$sPingUrl=”http://www.bing.com/webmaster/ping.aspx?scope=web&mkt=en-US&siteMap=” . urlencode($pingUrl);로 고쳐주면 Bing에서도 적용 가능하다.
파일 생성 후 https://www.google.com/webmasters/tools 에서 XML파일 등록을 하면 구글에서 얼마나 크롤링을 하고 있는지 상태를 알 수 있다.
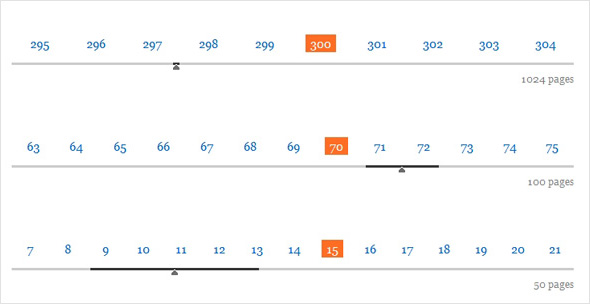
3. Paginaton: 페이지번호 생성 다운로드
만든이: dzhus ㅣ 호환버전: 2.6.3 ㅣ 평점: 




수많은 게시물 리스트에서 원하는 글을 찾기 위해 페이지 번호를 일일이 클릭하는 노가다는 이제 그만! 막대 스크롤바를 이용하면 원하는 페이지로 바로 이동할 수 있다.
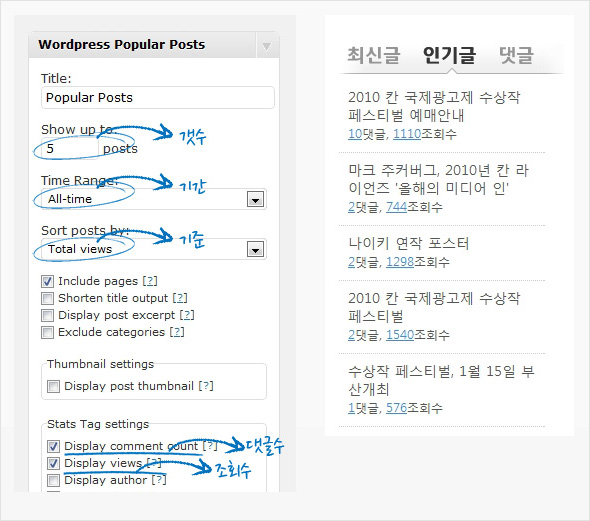
4. WordPress Popular Posts: 인기 글 리스트 다운로드
만든이: Ikki24 ㅣ 호환버전: 3.0.0 ㅣ 평점: 




블로그에서 가장 인기있는 글을 사이드바에 목록화하여 보여주는 위젯.
- 1일, 일 주일, 한 달 등 기간 설정 가능
- 댓글 또는 페이지뷰 기준으로 인기 글 분류
- 긴 제목 줄임, 간단 설명, 댓글 수, 페이지뷰, 글쓴이, 작성일 표기
- 썸네일 이미지 지원
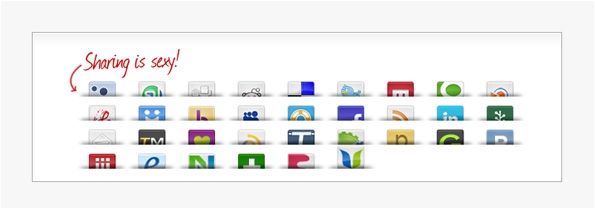
5. SexyBookmark : 소셜 북마크 버튼 다운로드
만든이: shareaholic ㅣ 호환버전: 3.0.1 ㅣ 평점: 




포스팅, 페이지, 인덱스에 트위터, 페이스북은 물론 다양한 종류의 소셜 네트워크 서비스 아이콘을 넣을 수 있도록 지원하는 플러그인.
‘두더지 잡기’ 게임처럼 마우스가 오버했을 때 오르락 내리락 하는 소셜 아이콘의 움직임이 귀엽다.
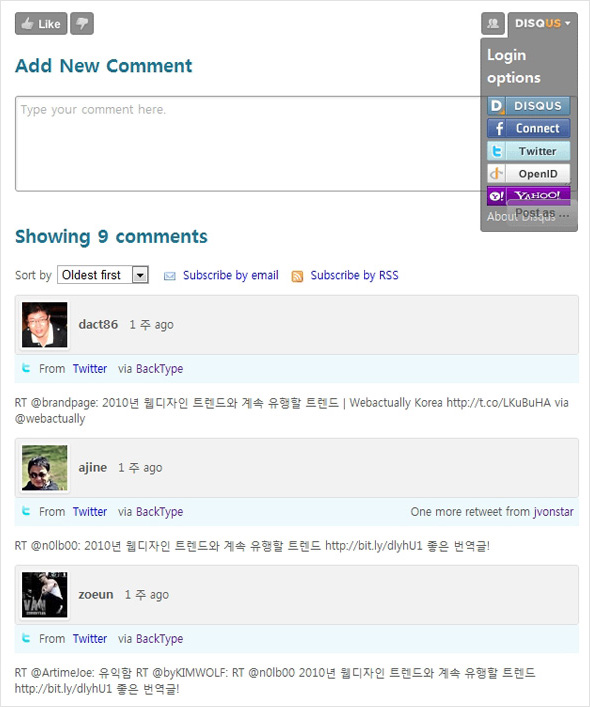
6. Disqus Comment System: 소셜 댓글 시스템 다운로드
만든이: disqus, alexkingorg ㅣ 호환버전: 3.0.1 ㅣ 평점: 




최근 가장 주목을 받고 있는 ‘소셜 댓글’ 시스템인 DISQUS의 워드프레스 플러그인! 댓글을 쓰기 위해 회원가입하고 로그인하는 것은 구석기시대 얘기이다. 자신이 가지고 있는 소셜네트워크 계정(페이스북, 트위터, 야후, 오픈 아이디)을 이용해 댓글을 남기면 소셜네트워크 사이트와 연동되어 글이 자동 게시된다.
7. Twitter Tools: 트위터 연동 다운로드
만든이: alexkingorg, crowdfavorite ㅣ 호환버전: 3.0.1 ㅣ 평점: 




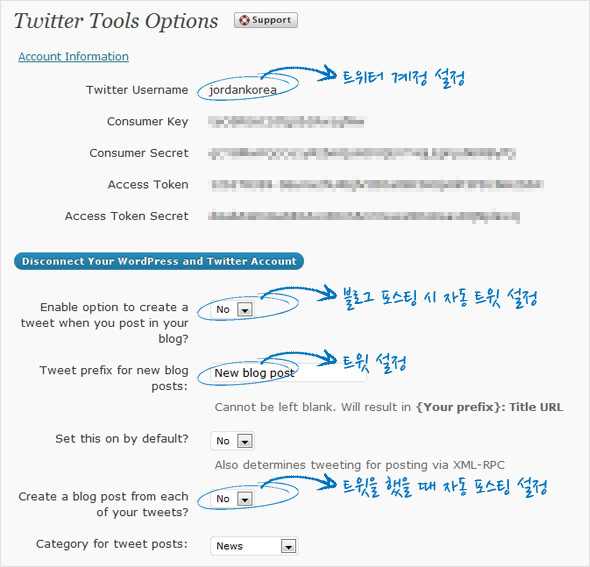
이 플러그인 하나면 트위터와 블로그를 연동하기 위해 복잡한 API정책을 분석하지 않아도 된다. 아주 간단하게 워드프레스와 트위터를 연동시킬 수 있다.
- 블로그에 포스팅한 링크를 트위터에 자동 트윗
- 트윗한 내용을 블로그 포스팅으로 자동 생성
(트윗한 내용을 매일/매주 단위로 모아서 포스팅 생성) - 트윗 내용 사이드바에 연동

8. WPtouch: 모바일 웹 지원 플러그인 다운로드
만든이: BraveNewCode ㅣ 호환버전 : 3.0.1 ㅣ 평점: 




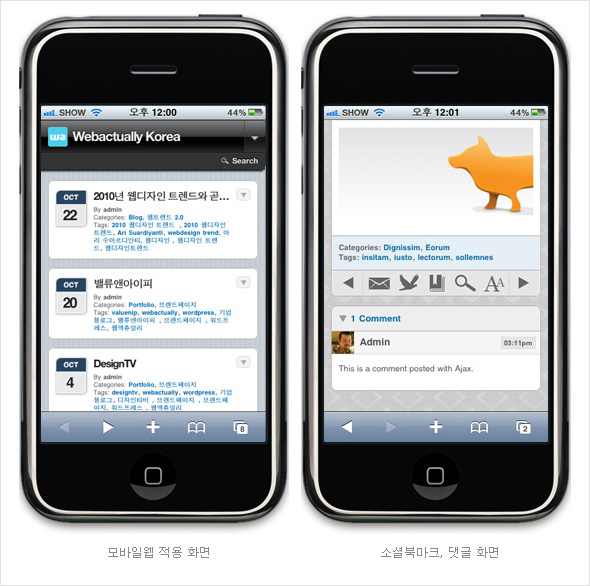
워드프레스를 사용하고 있다면 별도 프로그램 작업 없이 플러그인 하나로 모바일 웹을 구축할 수 있다. 아이폰/아이팟터치(애플) , 안드로이드폰(구글), 갤럭시S(삼성전자), 블랙베리(림) 등 다양한 스마트폰 환경에서 모바일 웹을 지원한다.
- 독립적인 어드민 패널을 통해 다양한 설정 가능
- 모바일 웹과 일반 웹 전환 가능
- WordPress Multisite(Mu) 지원 동
- 타이틀 텍스트, 헤더, 백그라운드 컬러 변경 가능
- 페이지 지원
- 로고/북마크 아이콘 설정 가능

모바일 웹이 적용된 화면
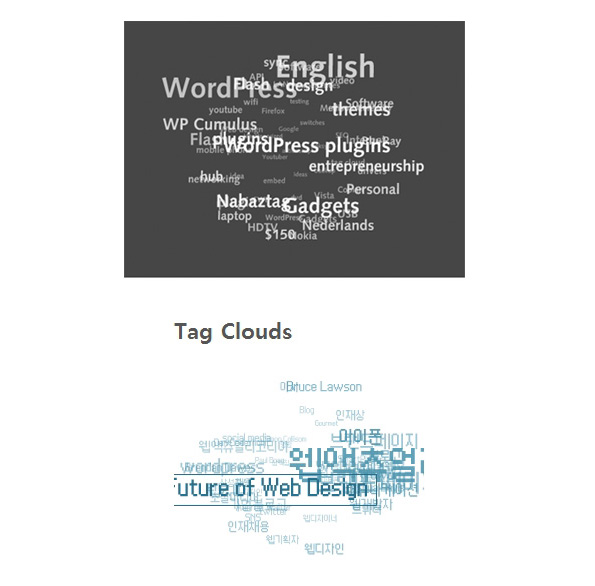
9. WP-Cumulus : 플래시 기반 태그 클라우드 다운로드
만든이 : weefselkweekje ㅣ 호환버전 : 2.9.2 ㅣ 평점: 




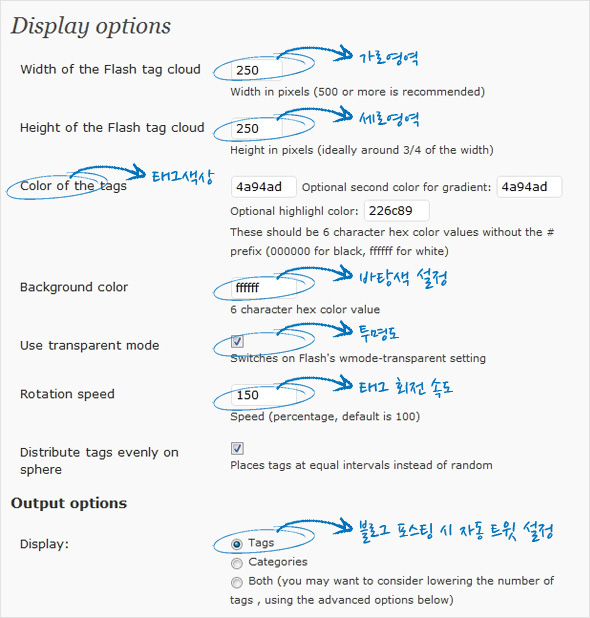
웹액츄얼리 고객이 가장 선호하는 플러그인을 꼽자면 단연 1등은 태그 클라우드 플러그인이다. 태그의 중요도에 따라 태그 크기가 달라지며, 마우스의 움직임에 반응하여 움직이는 플래시 기반의 태그 클라우드를 지원한다. 태그의 색상이나 크기, 움직이는 속도도 조절할 수 있다.

플러그인 설정화면

태그 클라우드 플러그인이 적용된 화면
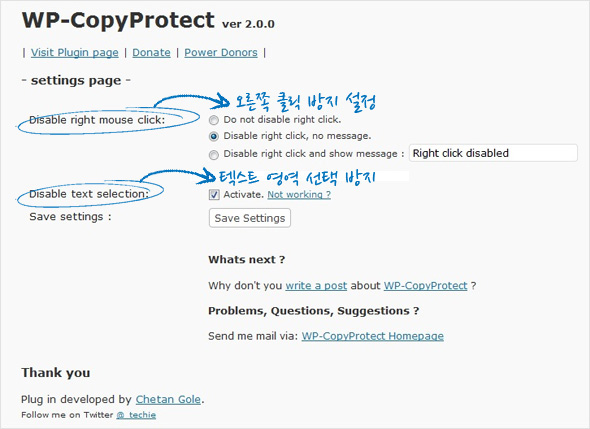
10. WP-CopyProtect : 불펌방식 플러그인 다운로드
만든이 : cchetanonline ㅣ 호환버전 : 3.0.1 ㅣ 평점: 




블로그의 글, 사진을 허락없이 불펌하는 몰상식 네티즌 때문에 고민하는 일은 이제 그만! “WP-CopyProtect “ 플러그인이 나의 창작물을 불펌으로부터 지켜준다.
- 오른쪽 마우스 클릭 금지(메시지 창 문구 설정 가능)
- 텍스트 영역 선택 금지

플러그인 설정 화면
위 10가지 이외에도 전 세계 개발자들이 무료로 공개한 다양한 종류의 수많은 플러그인이 존재한다. 이 주소로 가서 원하는 목적에 맞는 플러그인을 찾은 후 적용하면 워드프레스를 더욱 효과적으로 활용할 수 있다. 그리고 플러그인을 고를 때 아래 유의사항을 참고해서 고른다. 워드프레스 버전과의 호환성, 다른 플러그인과의 충돌 여부, 스크립트 에러 등을 모두 고려한 믿을만한 플러그인을 고르는 것이 중요하기 때문이다.
플러그인 선택할 때 확인하세요.
- 평점(Average Ratig)을 확인하여 별점이 높은 것을 고른다. (별 4개 이상)
- 워드프레스 호환성을 확인한다. 사용하고 있는 워드프레스 버전을 확인하여 지원되는 플러그인을 고른다. 워드프레스 최신 버전과 호환되는 버전이 좋다.
- 통계(Stats)를 확인해서 다운로드 숫자가 많은 플러그인을 사용한다.
- 워드프레스 프로블로거나 공식 사이트에서 추천하는 플러그인을 참고한다.
- 보안에 취약하지는 않은지 반드시 확인을 한 후에 사용한다.
외국에서는 많이 볼 수 있는 자료이지만, 국내 환경에 맞게 글을 정리, 작성하느라 힘들었습니다. 이 글을 읽고 도움이 되신 분은 아래 소셜네트워크 버튼을 이용하여 많은 RT를 부탁드립니다. ^^
-
webactuallyhttp://www.webactually.com
웹액츄얼리팀은 '워드프레스'를 이용해 개인/기업을 위한 '브랜드페이지'를 제작하고 웹디자인 관련 책을 번역 출판합니다. 그것도 즐겁게.





 워드프레스 제대로파기크리스 코이어 CHRIS COYIER 제프 스타 JEFF STARR 저국내 최초 워드프레스 활용 가이드 출간!
워드프레스 제대로파기크리스 코이어 CHRIS COYIER 제프 스타 JEFF STARR 저국내 최초 워드프레스 활용 가이드 출간!
Pingback: 워드프레스 CMS를 사랑하는 이유 | Webactually Korea
Pingback: Tweets that mention 웹액츄얼리가 엄선한 워드프레스 베스트 플러그인 10 | Webactually Korea -- Topsy.com
Pingback: [WP] WP-Paginate | Gyuuuuu~*
Pingback: [wp] 워드프레스에 페이스북 댓글 시스템 설치하기. | Gyuuuuu~*
Pingback: 주간트위터 로그 2011-06-05 | ALLtuck.Net
Pingback: 추천 플러그인 모음 : WillSlow