지난 10월 말, 아이폰 5S가 발매되었습니다. 계속된 변혁에 엄청난 팬 층을 양산하고 있는 아이폰이 처음 발매되었던 때를 기억 하시나요? 지금은 터치스크린의 사용이 너무나 당연하지만, 그 당시만 해도 딸깍딸각 소리를 내던 버튼 중심의 모바일기기는 이제 터치와 제스처를 동반한 스마트함으로 무장을 하고 있습니다.
그러면, 이러한 인터페이스를 직접적으로 다루고, 만들게 될 우리는 어떠한 자세로 이것을 받아들여야 할까요? 모바일 UX, 혹은 UI디자이너로서 우리가 하고 있는 이러한 고민에 대한 해답을 토마스 주스가 제시해 줍니다.
모바일 중심의 트렌드에 대해 좀 더 알고 싶으시다면 최근 웹액츄얼리에서 출간된 따끈따끈한 새 책 《모바일 우선주의》를 읽어보시기를 권합니다. 웹계에서 녹색셔츠의 모바일 디자인 전문가로 통하는 루크 로블르스키의 명쾌한 조언들이 *가득*합니다. ^ㅡ^
[편집자주]
버튼을 넘어서: 제스처 기반 인터페이스의 수용
아마도 당신은 모바일 사용자인터페이스(UI)나 사용자경험(UX) 디자이너로서 애플의 첫 아이폰 발매를 마치 어제 일처럼 기억할 것이다. 무엇보다도 아이폰은 한 개인의 가장 사적인 기기에 터치스크린 중심의 인터랙션을 도입했다. 이로써 시장의 판도가 바뀌었다.
오늘날 아이들은 너무나도 자연스럽게 터치스크린을 경험하며 자란다. 부모들은 아이들이 빠르게 태블릿이나 스마트폰의 작동원리를 이해하는 것을 보고 놀란다. 이는 터치와 제스처 인터랙션을 하면 모바일 경험이 보다 쉽고 보다 재미있어진다는 잠재성을 보여준다.
바(bar)와 버튼에 대한 도전
‘휴먼 인터페이스 가이드라인’의 도입과 애플의 앱 리뷰 보드App Review Board는 모바일 애플리케이션의 품질에 상당한 영향을 끼쳤고, 핵심적인 모바일 UI 요소와 인터랙션을 많은 디자이너와 개발자들이 이해하도록 해 주었다. 예를 들어 애플의 인기 있는 제안 중의 하나는 UITabBar와 UINavigationBar 요소를 사용하는 것이다. 나를 포함한 많은 사람이 이 지침을 따랐다.
사실, 가슴에 손을 얹고 솔직히 말해 보자. 당신이 디자인한 최초의 아이폰 애플리케이션의 위나 아래에 바bar 요소가 없다고 말할 수 있으면 나에게 연락해서 스크린샷을 보내라. 당신에게 맥주 한 잔을 사고 당신이 시대보다 앞서 있었다고 기꺼이 트위터에 써주겠다.
위, 아래 바에 대해서 내가 가졌던 이슈는 그것이 스크린의 거의 20%를 차지한다는 점이다. 작은 스크린에 맞게 디자인을 할 때 우리는 가능한 모든 픽셀을 콘텐츠에 집중시켜야 한다. 결국 그것이 가장 중요하다.
혁신이 이어지고 있는 이 업계에서 모바일 디자이너들은 더 창의적이고 독창적인 인터페이스를 디자인하기 위해 탐구할 시간이 필요하다. 거기에 애플은 김빠지게도 ‘고정관념을 깨는’ 앱들을 거부해 왔다. Clear나 Rise같이 실험적인 UI와 UX 디자인이 빛을 보기까지 시간이 걸렸던 것은 그다지 놀라운 일도 아니다. 하지만 어찌 됐든 이런 디자인들은 이제 우리 곁으로 왔다. 물론 그 디자인들은 매우 극단적이어서 지식층이나 얼리 어답터 유저들에 집중되고 있긴 하지만, 제스처 기반 인터페이스의 대단한 창의적 가능성을 우리에게 보여주고 있다.

밑으로 잡아당겨서 새로고침을 하는 건 꽤나 직관적으로 느껴진다.
제스처 기반 인터페이스의 힘
2년여 동안 나는 제스처가 모바일 애플리케이션의 사용자 경험에 어떻게 도움이 되는지 연구해왔다. 나에게 가장 중요한 기준은 이런 인터랙션들이 직관적으로 느껴져야 한다는 점이다. 이것이 로렌 브리처Loren Brichter의 “잡아당겨서 새로 고침하기” 같은 창의적인 인터랙션이 눈 깜짝할 사이에 업계 기준이 된 이유이기도 하다. 아이폰용 앱 트위티Tweetie에 도입된 브리처의 인터랙션은 너무도 직관적인 것으로 느껴져서, 앱이 발매되자마자 수많은 목록기반 애플리케이션들이 너도나도 앞다투어 이와 같은 제스처 방식을 도입했다.
• UI 의 잡동사니 제거하기
더욱 더 제스처 기반에 가까운 인터페이스 디자인을 시작할 때 좋은 방법은 메인 스크린을 메인 콘텐츠의 뷰포트Viewport로만 사용하는 것이다. 중요한 내비게이션이 항상 스크린에 보여야 한다는 의무감을 갖지 마라. 그보다는 다른 공간을 생각해보자. 가상 2D나 3D의 관점에서 이야기해보면 당신은 내비게이션을 메인 화면의 옆이나, 아래, 뒤, 앞, 위에 위치시키거나 혹은 메인 화면 위쪽으로 숨길 수도 있다. 잡아 끌거나dragging 미는swiping 제스처는 사용자를 이러한 UI 요소로 이끌 수 있는 훌륭한 방법이 된다. 앱을 정의하고 디자인하는 일은 결국 당신에게 달려있다.
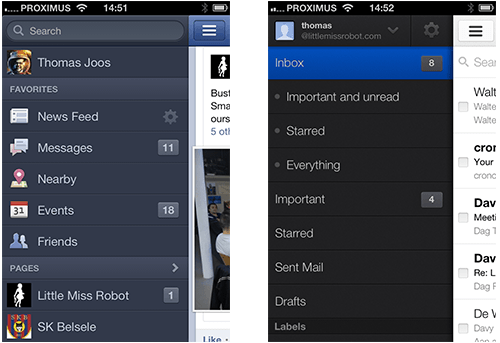
예를 들어 iOS용 페이스북이나 Gmail 앱에서 내가 좋아하는 부분은 ‘옆으로 미는side-swiping’ 메뉴를 적용한 것이다. 현재 유행하는 이 UI컨셉은 사용하기가 쉽다. 사용자들은 뷰포트를 오른쪽으로 밀어서 내비게이션 요소를 볼 수 있다. 이런 방식은 앱이 콘텐츠 중심으로 되게 할 뿐 아니라, 단 두 세 번의 터치 인터랙션만으로 앱의 모든 섹션에 접근할 수 있게 한다. 많은 앱이 여기에 미치지 못하고 있다!

페이스북과 Gmail의 옆으로 미는 메뉴
UI 내비게이션 외에도, 당신의 앱은 아마 맥락적 상호작용contextual interaction을 지원할 것이다. 모든 콘텐츠 아이템 밑에 늘 같은 버튼을 두세 개 배치하는 것은 분명히 UI를 어지럽힌다! 시작할 때는 버튼을 사용하는 것이 매우 유용하지만, 제스처에는 콘텐츠와의 상호작용을 더 직관적이고 재미있게 만들 수 있는 엄청난 잠재력이 있다. 탭, 더블 탭double-tap, 탭핑하며 홀딩하기tapping-and-holding 같은 간단한 제스처를 통합해서 중요한 인터랙션을 만들어 내는 것을 주저하지 마라. 인스타그램은 그들의 핵심 기능 중의 하나인 ‘좋아하기’와 좋아하기의 취소를 더블탭핑 방식으로 지원한다. 가까운 미래에 다른 앱들도 이 단축키를 도입할 것이라 믿어 의심치 않는다.
• 딱 맞는 인터페이스
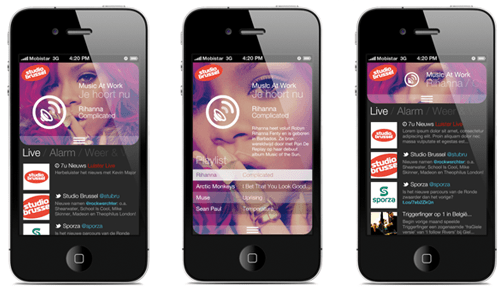
혁신적인 모바일 제품을 디자인할 때, 사용자 행동을 예측하기란 굉장히 어려운 일이다. 우리가 벨기에의 퍼블릭 라디오Belgium’s Public Radio와 일했을 때 음악 화면과 실시간 뉴스 사이에서 UI 균형을 맞추느라 꽤나 애를 먹었다. 맥락적 시나리오Contextual Scenarios와 취향이 너무 많고 다양하다 보니 완벽한 UI를 만드는 일이 어려웠던 것이다. 그래서 우리는 간단한 끌기dragging 제스처를 적용하여 사용자가 스스로 균형을 맞출 수 있도록 했다.

사용자는 음악 관련 콘텐츠와 실시간 뉴스의 균형을 드래깅해서 맞출 수 있다.
이 제스처는 애플리케이션에 창의적이고 맥락적인 차원을 부여한다. 끌기 제스처를 하면, 사용자는 한 섹션(뉴스나 음악)에서 다른 섹션으로 옮겨가지 않아도 된다. 다른 콘텐츠를 놓치지 않으면서도 자신이 가장 흥미로워 하는 콘텐츠에 집중할 수 있다.
• 시간, 화면크기, 애니메이션의 관점에서 생각하라
사용자가 아이템을 탭하면 어떤 동작이 일어나는가? 그 일이 실제로 일어났다는 것을 어떻게 시각화할 것인가? 특정 UI 요소가 얼마나 빠르게 뷰포트로 애니메이션 되는가? 5초 동안 인터랙션이 없으면 자동으로 화면에서 사라지는가?
터치와 제스처 기반 기기의 성장은 인터랙션을 디자인하는 방식을 급격히 변화시킨다. 스크린과 페이지를 중심으로 생각하는 대신 우리는 시간, 화면크기, 그리고 애니메이션의 관점에서 생각한다. 당신은 사용자 인터랙션을 미세 조정하고, 그 인터랙션들을 동료와 고객들 앞에서 정적인 와이어프레임 스크린샷으로 보여주는 일이 쉽지 않다는 것을 아마 느꼈을 것이다. 그 방식으로는 터치하고, 누르고, 밀고, 당겼을 때 어떤 일이 벌어질지 100% 예측하고, 이해하고, 느끼지 못하기 때문이다.
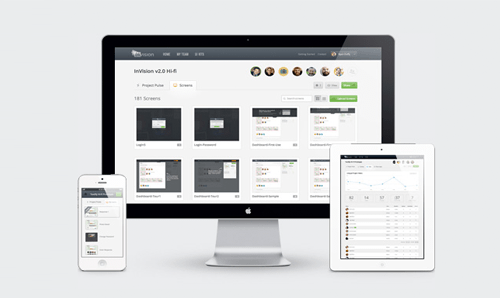
Pop이나 Invision 같은 특정한 프로토타입 도구가 와이어프레임에 생명을 불어넣을 수 있다. 그런 도구들은 애플리케이션상의 이동흐름flow을 테스트하고 언제, 어디에서 사용자가 꼼짝 못하는지를 정확하게 집어내는 데에 매우 유용하다. 당신의 애플리케이션에서는 단순히 앞뒤로만 움직이는 내비게이션 그 이상의 많은 일이 일어나고 있다. 따라서 가능한 한 빨리 인터페이스 버그나 잠재적이지만 혼란이 될 수 있는 원인을 잡아내야 한다. 개발팀이 먼저 당신에게 그걸 지적해내는 상황을 원하진 않을 테니까. 안 그런가?

Invision은 디지털 와이어프레임을 불러오고 링크를 걸 수 있게 해준다.
더 혁신적이고 실험적이고 싶다면 먼저 고객과 만나서 전통적인 와이어프레임이 그들이 필요로 하는 UX 작업물이 아니라는 것을 설명하라. 인터랙티브 와이어프레임의 가치를 보여주고 고객이 그것을 작업과정에 넣도록 권장하라. 시간과 예산이 더 늘어나겠지만, 당신이 한 단계 더 높은 차원의 결과물을 낼 것이라고 고객이 생각한다면 별 문제가 안 될 것이다.
나는 심지어 고객에게 개념적인 인터페이스 동영상을 제작해 주겠다고 제안하기까지 한다. 왜냐하면 인터랙티브 와이어프레임으로 작업해보고 세세한 부분을 정리하면 고객은 내부의 이해당사자들에게 보여줄 만한 매력적인 무엇인가가 종종 필요하기 때문이다.
학습 곡선
제스처 기반의 인터랙션을 디자인할 때 UI의 어수선함을 제거할수록 애플리케이션의 학습 곡선이 상승한다는 것을 기억하자. 시각적 힌트가 없다면 사용자들은 애플리케이션과 어떻게 상호작용할 것인지 혼란스러울 것이다. 약간의 탐색은 전혀 문제 되지 않는다. 하지만 사용자들은 어디에서부터 시작해야 할지 알아야 한다. 많은 앱들이 처음 시작될 때 UI를 단계적으로walkthrough 보여준다. 그리고 나는 단계적 설명은 가장 중요한 인터랙션만을 설명해야 한다는 맥스 루드버그Max Rudberg의 의견에 동의한다. 한 번에 모든 것을 설명하지 말라. 내용이 너무 대놓고 많거나 길면 사용자들은 설명을 건너뛰고 말 것이다.
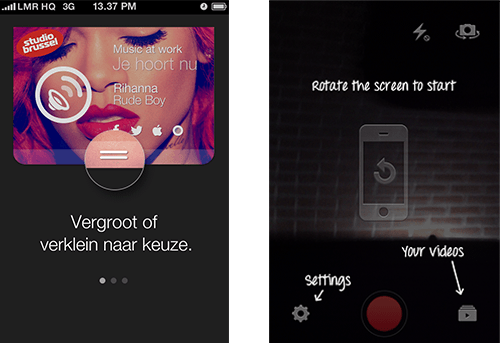
자기 자신을 한번 시험해보고 사용자가 애플리케이션을 사용할 때 UI에 관한 창의적인 힌트를 조금씩 조금씩 보여주면 어떨까? 이 방식은 종종 ‘점진적 공개’라고 불리며 사용자의 현재 활동에 연관된 정보만을 보여주기에 훌륭한 방법이다. 예를 들어 유튜브의 Capture 애플리케이션은 사용자가 처음 카메라를 열려고 할 때 사용자에게 장치를 가로 방향으로 돌리라고 말해준다.

UI 단계적 설명과 시각적 힌트로 학습 곡선과 대적하라.
이야기는 그만하고 만들어 보자
아이폰은 인터랙티브 커뮤니케이션의 혁신을 불러왔다. 5년밖에 안 지났는데 터치스크린 기기는 어디에서나 발견할 수 있고, 인터랙션 디자이너들은 사람들이 디지털 콘텐츠를 사용하는 방식을 새롭게 정의하고 있다.
우리는 터치와 제스처 기반 인터페이스의 잠재력을 탐구하고 이해해야 하며 시간, 화면크기, 그리고 애니메이션의 관점에서 생각하기 시작해야 한다. 몇몇 혁신적인 애플리케이션이 보여준 것처럼, 제스처는 앱을 더 콘텐츠 중심적이며 독창적이고, 재미있게 만드는 훌륭한 방법이다. 그리고 처음에는 너무 실험적으로 보였던 많은 제스처 기반 인터랙션이 이제는 무척 직관적인 것으로 보인다.
모든 주요 모바일 플랫폼에서 제스처의 가능성을 완벽히 훑어보려면 루크 로블르스키Luke Wroblewski의 “터치 제스처 참고 가이드Touch Gesture Reference Guide”를 읽어보자. 당신이 제스처 기반의 인터랙션을 탐구하고 모바일 인터페이스에서 심도 깊은 모험을 하도록 영감을 얻기를 바란다. 한 차원 높은 단계로 올라서는 것을 두려워하지 말기 바란다. 인터렉티브 와이어프레임과 함께라면 최고의 경험에 도달하도록 계속 작업할 수 있다. 자, 그럼 이제 얘기는 그만하고 만들기 시작하자.
※ 내용중에 오번역, 오탈자를 발견하신 경우에는 알려주세요.
※ 웹액츄얼리 북스팀에서 웹디자인 관련 영문번역이나 윤문을 해주실 분을 찾습니다. 관심있으신 분은 메일 보내주세요. books@webactually.com
[편집자주]
 토마스 주스 Thomas Joos
토마스 주스 Thomas Joos트위터 @thomasjoos
사이트 http://www.littlemissrobot.com/
토마스 주스는 Little Miss Robot의 동업자이자 인터랙티브 디렉터이다. 그는 창의적이고 혁신적인 디지털 경험을 디자인하며 프로젝트를 개념 단계에서 창조 단계까지 진두지휘한다. 그리고 인터랙티브 경험과 UI/UX 디자인에 대해 대단한 열정을 가지고 있다. 또한 토마스는 디자인 커뮤니티에서 영감을 주는 연사로서 혁신적인 디지털 창조에 대한 생각과 통찰을 활발하게 공유하고 있다.

모바일 우선주의
모바일 우선주의 대한
명쾌한 조언과 사례의 결정판!
-
webactuallyhttp://www.webactually.com
웹액츄얼리팀은 '워드프레스'를 이용해 개인/기업을 위한 '브랜드페이지'를 제작하고 웹디자인 관련 책을 번역 출판합니다. 그것도 즐겁게.