웹액츄얼리팀이 2013년도 회사 목표와 비젼 리스트에 추가로 편입시킨 것이 바로 ‘레티나 디자인 작업’ 입니다. 얼마전 출시한 LG의 옵티머스 G폰 등 앞으로 노트북, 태블릿PC, 모바일폰 등에서 고해상도의 스크린을 탑재한 제품들이 계속 나올 것으로 보입니다. 이것은 다르게 말하면 사용자들의 눈높이가 하늘 높은 줄 모르고 오를 것이라는 점이죠. 웹액츄얼리팀은 모든 웹디자인 작업을 할 때 기획단계부터 ‘반응형 웹디자인‘을 고려한 전략을 세웁니다. 디자인과 코딩 부분에서 낭패를 보지 않기 위해서입니다. ‘레티나 디자인 작업’이 팀의 목표가 된 만큼 다양한 연습이 필요할 것이라 생각합니다. 아직은 여러가지 서투른 부분이 많지만 계속 노력할 계획입니다.
다음은 ‘리얼맥 소프트웨어‘의 허락을 받고 ‘Designing for Retina(레티나에 최적화된 디자인하기)’의 글을 번역해서 올린 내용입니다.
- Thank you! Realmac Software team! ![]()
[편집자주]
올해 WWDC에서 애플은 레티나 디스플레이가 탑재된 MacBook Pro를 새로 선보였다. 당연히 새로운 아이패드, 아이폰4, 그리고 그전의 4S 모델과 똑같은 화소밀도의 스크린을 보유하고 있다. 15인치 스크린의 4배에 달하는 픽셀은 디자이너에게 전혀 새로운 캔버스가 될 것이다. 그 이유는 바로 증가된 화소로 인해 인터페이스에 보다 많은 디테일을 담을 수 있기 때문이다. 예를 들면 보다 섬세한 디테일의 아이콘, 아름다운 타이포그래피를 살려주는 선명한 텍스트, 그리고 팝업 스크린에서 인쇄보다 더욱 높은 품질(fidelity)의 사진과 이미지 등 말이다.

레티나 맥북 프로가 발표되었을 때 나는 iOS에서 내가 가장 좋아하는 하드웨어 중 하나가 데스크톱에 탑재되었다는 사실에 매우 흥분했지만 디자이너로서 레티나를 위한 최선의 디자인 방법은 무엇일까, 고민하게 되었다. 또한 증가된 화소를 잘 활용해서 우리의 앱들을 좀더 멋지게 만들고 싶은 의욕이 생기기도 했다. 그리고 이내 맥은 물론 아이폰과 아이패드에서도 사용할 수 있는 레티나 앱을 손쉽게 만들 수 있는 방법을 찾아냈다.
나의 작업 과정 (My Workflow)
Realmac에서 나는 레티나 맥북 프로를 시네마 디스플레이에 연결해서 사용하고 있다. HiDPI 스크린이 있지만 포토샵 디자인을 할 때 주로 사용하는 애플리케이션이 레티나 스크린에 맞게 아직 업데이트되지 않았기 때문이다. 맥 앱을 만들 때 주로 나는 1200×1800픽셀 크기의 캔버스를 사용한다. 즉, 27인치 디스플레이에서 두 배 크기로 보면 정신이 없다는 소리다. 그래서 나는 주로 모든 디자인을 “@1x”로 하고 있다. 내 문서들은 대부분 레티나 디스플레이가 데스크톱에 탑재될 것이라는 발표가 있기 오래 전에 만들어졌다. 비록 HiDPI 데스크톱이 나올 것이라는 소문은 있었지만 말이다. 새로운 디스플레이에 대한 소식을 접할 때마다(맨 처음은 아날로그(Analog)였음) 가장 먼저 한 것은 우리의 앱이 새로운 디스플레이의 장점을 십분 활용할 수 있도록 하는 것이었다.
벡터 모양 (Vector Shapes)
나는 디자인을 처음 시작했을 때부터 모든 것을 포토샵에서 최대한 벡터만을 사용할 것을 주장해왔다. 물론 실험에 필요한 이미지를 제외하고는 말이다. 나의 배경이 아이콘 디자인이어서 이것이 나에게는 매우 편할 뿐 아니라 무언가를 새로 다듬고 크기를 조절하거나 편집할 때 많은 자유를 제공한다. 당시에는 몰랐지만 벡터 모양으로 디자인할 때 미래의 경쟁력도 갖출 수 있다. 따라서 Analog를 레티나 디스플레이에 맞춰야 했을 때 대부분의 작업이 이미 해결되어 있었다. 그저 캔버스를 기존의 화소 크기보다 두 배로 크게 하고 PSD를 사본으로 저장하는 정도였다.
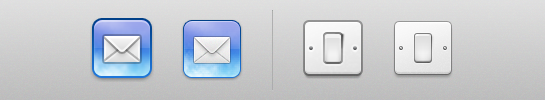
어떤 사람은 캔버스를 두 배로 늘리고 레티나 자산을 개발자에게 바로 엑스포트해야 만족하겠지만 어떤 사람은 엑스포트하기 전에 문서에 여러 편집 작업을 하길 원할 수도 있다. 정답은 없다. 개인적으로는 각 자산을 문맥 안에서 실험한 후 최선의 접근법을 찾는 것을 선호한다. 버튼의 스타일에 따라 단일 화소 경계선이 디파인되어 있지 않아 보이거나 클릭할 수 없어 보일 수 있지만 작고 섬세한 디테일이 많은 아이콘의 경우 이런 문제는 없다.

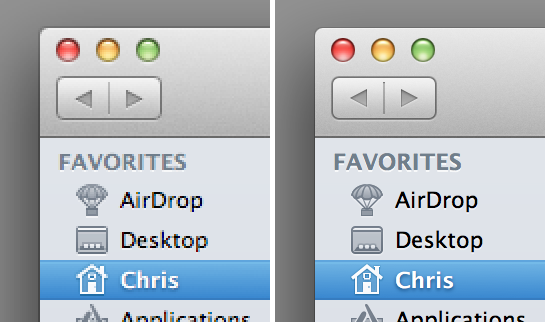
위 이미지에서 두 엑스포트를 비교해볼 수 있다. 왼쪽의 경우 아이콘의 레이어 스타일 값을 그저 두 배로 늘렸지만 오른쪽의 경우 그 값을 잘 조정한 것이다. 값을 두 배로 할 때 업스케일할 경우 안쪽 그림자의 거리가 2px로 늘어나게 되는데 이것은 레티나 디스플레이와는 잘 맞지 않는다. 따라서 무엇이 가장 잘 맞는지 실험하는데 위의 경우 주로 1px의 거리가 잘 맞는 것으로 보인다. 이에 대해 더 자세히 알고 싶으면 디자이너 루이 만티아(Louie Mantia)가 Dribbble에 쓴 글을 참조하기 바란다.
처음부터 @2x로 디자인할 경우 모양과 엘리멘트가 홀수 숫자 화소여서는 안 된다. 스케일을 줄일 때 모서리가 흐려져 보이기 때문이다. 포토샵에서 그리드선과 하위 구분을 2화소마다 설정해놓는 것이 도움이 될 것이다.
그래픽 테스트 (Testing Graphics)
최적화된 그래픽을 레티나 기기에서 최대한 빨리 테스트하는 것이 중요하다. 몇 가지 방법을 소개하고자 한다. 레티나 디스플레이가 탑재된 맥북 프로를 사용하고 있다면 외장 디스플레이로 포토샵과 함께 미리보기를 사용하면 된다. PSD 작업을 하고 있을 때 미리보기를 열고 미리보기 창을 맥북 프로 디스플레이로 가져오는 것이다. (이미지가 원래 해상도로 보이게 하는 것을 잊지 마라). 포토샵에서 변경사항을 저장할 때마다 미리보기 창을 리포커스(refocus)하면 새로고침이 되어서 업데이트된 내용을 볼 수 있다. 그리 이상적인 방법은 아니지만 아도비가 새로운 디스플레이에 맞춰 CS6을 업데이트하기 전까지는 쓸만하다. 아직까지는 포토샵이 저해상도 모드에서만 열리기 때문에 HiDPI에서는 창들이 흐리게 보인다. 만약 레티나 맥북 대신 새 아이패드가 있다면 Bjango의 Skala를 추천한다. 맥 앱을 작동한 후 포토샵의 Remote Connections panel에 설치하고 iOS를 론칭하면 모든 변경사항이 자동적으로 반영된 문서가 기기에 나타날 것이다.
Slicy로 자산 엑스포트하기 (Exporting Assets with Slicy)
앱을 만들 때 내가 가장 싫어하는 것 중 하나가 바로 목업(mockup)에서 그래픽을 엑스포트하는 것이었다. 시간도 많이 걸릴뿐더러 너무도 지루한 작업이기 때문이다. 물론 레티나에 맞춰 디자인할 때 어떤 요소라도 두 가지 세트의 비트맵 이미지를 엑스포트해야 한다. 하나는 “@1x”, 또 하나는 “@2x”로 기본 해상도의 높이와 너비가 정확히 두 배여야 한다.
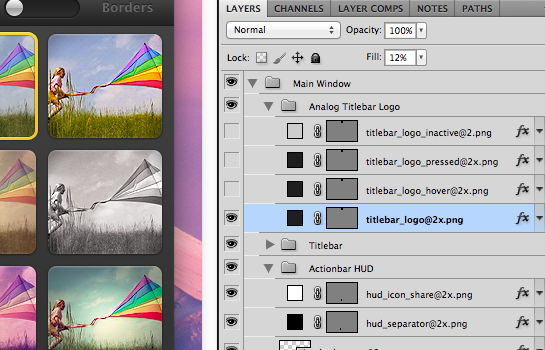
최근 이런 고된 작업을 덜어주는 데 꼭 필요한 앱이 나왔는데, 바로 MacRabbit의 Slicy다. PSD를 Slicy앱 아이콘에 끌어놓기를 하면 설정해놓은 여러 해상도에 어떤 레이어나 그룹도 엑스포트하게 된다. 정상적인 크기나 두 배의 크기로 그래픽을 만든다고 해도 상관없다. Slicy는 모든 디자이너를 위한 앱이다. Slicy를 사용하려면 표본 해상도 문서에서 레티나 자산을 만들기 위해 레이어나 그룹 이름 뒤에 “.png+@x2x”를 포함시키면 된다. 또는 PSD가 이미 두 배의 크기로 되어 있으면 두 사이즈를 다 얻기 위해 엑스포트하려는 요소 끝에 “@2x.png”라고 적어야 한다. 이미 언급한 레이어 스타일의 업스케일링 문제 때문에 나는 개인적으로 후자를 선호한다. 자산을 스케일링하는 여러 방법에 대해서는 Slicy에서 찾아볼 수 있다.

디스플레이 바꾸기 (Display Switching)
물론 맥은 외장 디스플레이를 사용할 수 있기 때문에 레티나와 그렇지 않은 디스플레이 사이에 앱들을 옮겨 사용할 수 있다. 그래픽이 레티나 디스플레이에 업데이트되기 전에 어플리케이션 창이 통과해야 할 최소한의 한계점이 있다(창 너비의 50%). 따라서 디스플레이 사이를 옮겨 다닐 때는 앱이 어떻게 반응하는지 테스트할 것을 권장한다.
Analog를 여러 디스플레이에 테스트할 때 문제가 하나 발견되었는데, 바로 디스플레이 사이에 창을 끌어놓기할 때 어떤 자산에서 약간의 위치변경이 있었다는 것이다. 이 점은 아날로그에서 여러 곳에서 쉽게 찾아볼 수 있었다. 특정 아이콘들이 아주 조금씩 위치를 벗어나 있고 필터 미리보기를 통해 두 배의 크기로 다시 생성하면 원래의 이미지와 일치되지 않았다. 이 두 문제는 작업과정에서 Slicy를 좀 더 일찍 사용했더라면 피할 수 있었다. 문제는 두 크기를 같이 만드는 대신 원본에서 아이템들을 각각 다시 그렸기 때문에 발생한 것이다.
앱 아이콘 (App Icons)
OS X Mountain Lion에서도 레티나 디스플레이에 맞게 아이콘들을 업데이트하였다. 애플은 Icon Composer와 ICNS 파일 대신 “Icon Set” 폴더를 만들었다. 일반적인 16-, 32-, 128-, 256-, 그리고 512픽셀 버전들과 함께 @2x 버전들이 포함되어야 할 것이다. 어플리케이션의 UI처럼 말이다. Icon Set를 만들기 위해서는 새로운 폴더를 만들고 각 아이콘을 다음과 같은 네이밍 컨벤션을 사용하여 sRGB 색깔 프로파일과 함께 PNG로 저장하면 된다.
icon_<size>x<size>.png
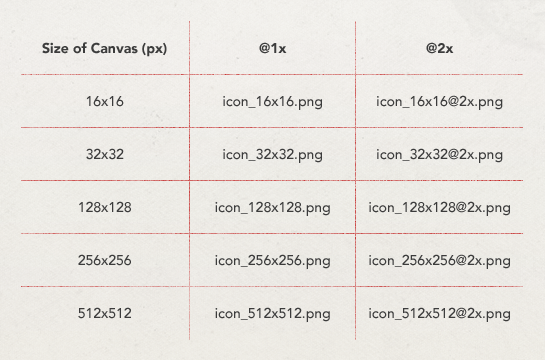
그리고 난 후 포함된 버전들과 함께 갈 수 있는 @2x 버전들이 있는지 확인해야 한다. 예를 들면 10.7에 보이던 1024-픽셀 아이콘은 이제 icon_512x512@2x.png가 되어야 한다. 언젠가는 다음 테이블처럼 완성된 아이콘 표현 목록을 만들어야 할 것이다. 모든 것이 엑스포트된 후 아이콘을 만들고 앱에 추가하기 위해서는 폴더 이름에 .iconset라고 적으면 된다. 매우 간단하지 않은가. Mountain Lion의 한 가지 좋은 기능은 Icon Set 폴더를 퀵룩(훑어보기)할 수 있다는 점이다. Icon Composer에서처럼 모든 순열과 변형(permutations and variations)을 볼 수 있는 슬라이더도 있다. Icon Set를 사용할 때 또 하나 좋은 점은 색상을 관리하고 분류하기가 훨씬 편하다는 점이다. Icon Set가 OS X Mountain Lion에서만 지원되기 때문에 OS X Lion이나 그전 것을 목표로 하고 있다면 iconuntil 명령 행 툴을 통해 Icon Set에서 ICNS 파일을 만들면 된다.

마지막 말 (Final Words)
이 글에서 나는 새로운 레티나 디스플레이를 위한 디자인 작업을 할 때 고려해야 할 몇 가지 중요한 사항과 나의 작업과정을 어떻게 레티나에 맞게 최적화했는지 살펴보았다. 혹 여러분이 사용하고 있는 다른 좋은 방법이 있거나 이 글에 대해 의견을 나누고 싶다면 Twitter 또는 아래에 코멘트를 남겨주면 고맙겠다.
끝으로 맥 앱 스토어에서 Analog 버전 1.2가 출시되면 반드시 확인하기 바란다. 레티나를 위해 여러 새로운 기능이 추가로 업데이트되었으며, 출시가 임박했다!
 크리스토퍼 도우너 Christopher Downer
크리스토퍼 도우너 Christopher Downer크리스토퍼 도우너는 인터페이스 디자이너로 리얼맥소프트웨어에서 근무하고 있다.
트위터 @cjdowner
개인 사이트 http://christopherdowner.com/
이 글을 읽고 공감이 가시면 ‘그냥 퍼나르지 마시고’ 밑에 있는 트위터나 페이스북 ‘좋아요’ 버튼을 한번 클릭해주세요. 저희가 번역자에게 정식으로 부탁한 글입니다.
※ 내용중에 오번역, 오탈자를 발견하신 경우에는 알려주세요.
※ 웹액츄얼리 북스팀에서 웹디자인 관련 영문번역이나 윤문을 해주실 분을 찾습니다. 관심있으신 분은 메일 보내주세요. books@webactually.com
[편집자주]
-
webactuallyhttp://www.webactually.com
웹액츄얼리팀은 '워드프레스'를 이용해 개인/기업을 위한 '브랜드페이지'를 제작하고 웹디자인 관련 책을 번역 출판합니다. 그것도 즐겁게.
 워드프레스 제대로파기크리스 코이어 CHRIS COYIER 제프 스타 JEFF STARR 저국내 최초 워드프레스 활용 가이드 출간!
워드프레스 제대로파기크리스 코이어 CHRIS COYIER 제프 스타 JEFF STARR 저국내 최초 워드프레스 활용 가이드 출간!
Pingback: 이미지와 텍스트를 조화롭게 배치하는 3가지 방법 | Webactually Korea